皆さん、ブログ記事の執筆にAI使ってますか?
私は、見出しやリライト時の修正箇所の相談など限定的にしか使っていませんでした。
逆にプログラミングでは、AIの無いプログラミングなど考えられないほどAIに頼っています。
そこでふと「プログラミング用のAIコードエディタでブログ記事を書いたらどうなるんだろう?」と思い立ち、試してみました。
思ったより良かったのでシェアしたいと思います。
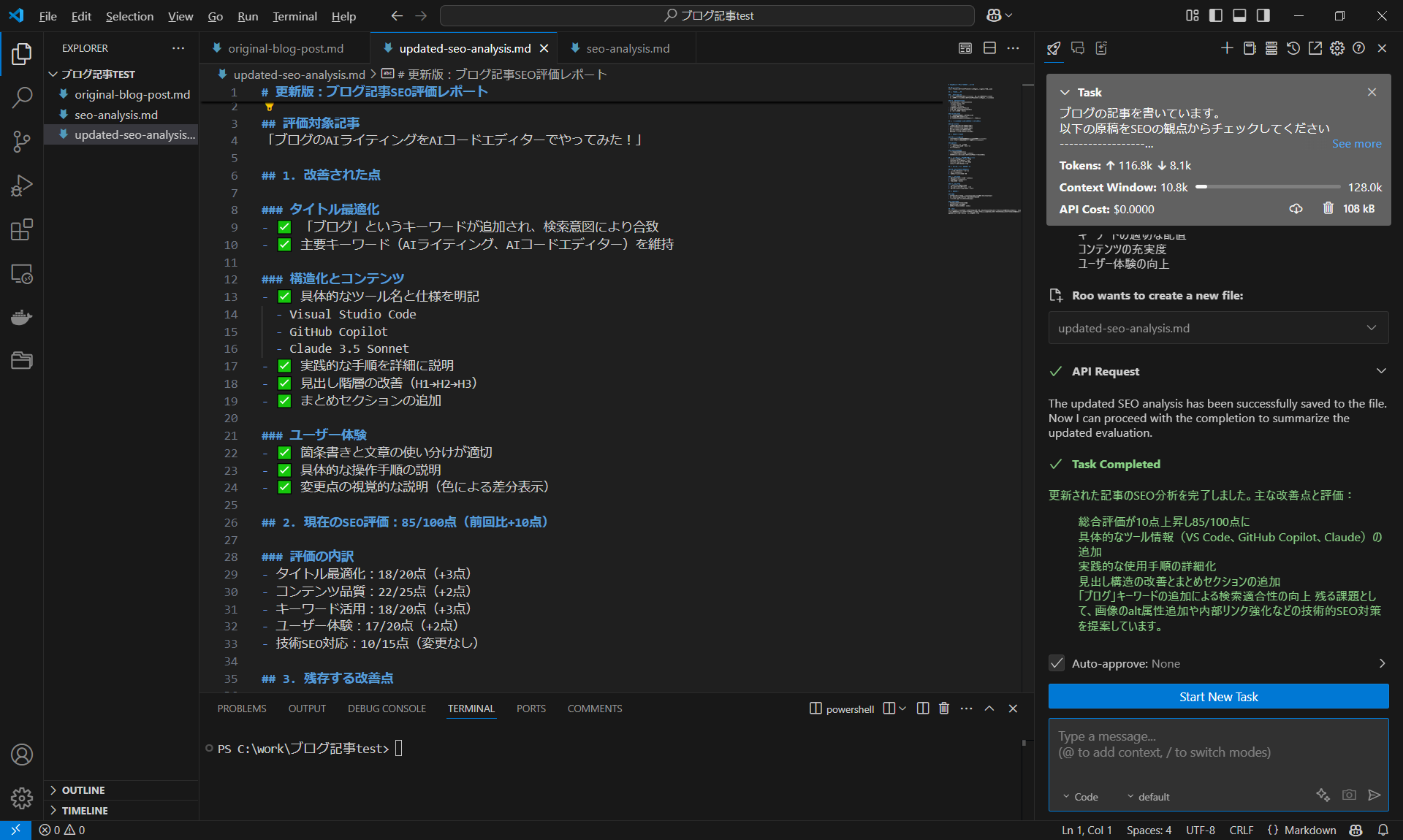
実際に書いてもらった記事も公開しています。
AIコードエディターとは?
AIコードエディターとは、AI(人工知能)の技術を活用して、プログラミングの効率を向上させる機能を備えたコードエディターのことです。
本来はプログラミングで使うためのエディタですが、これをライティングで使うとどうなるかを試してみました。
今回のテストでは、AIコードエディタとして、
Visual Studio Code + Roo-Code + GitHub Copilot(無料アカウント)
AIモデルは、GitHub Copilot経由でClaude 3.5 Sonnet
を使いました。
AIコードエディタでライティングしてみた
タイトルと見出しを作ってもらう
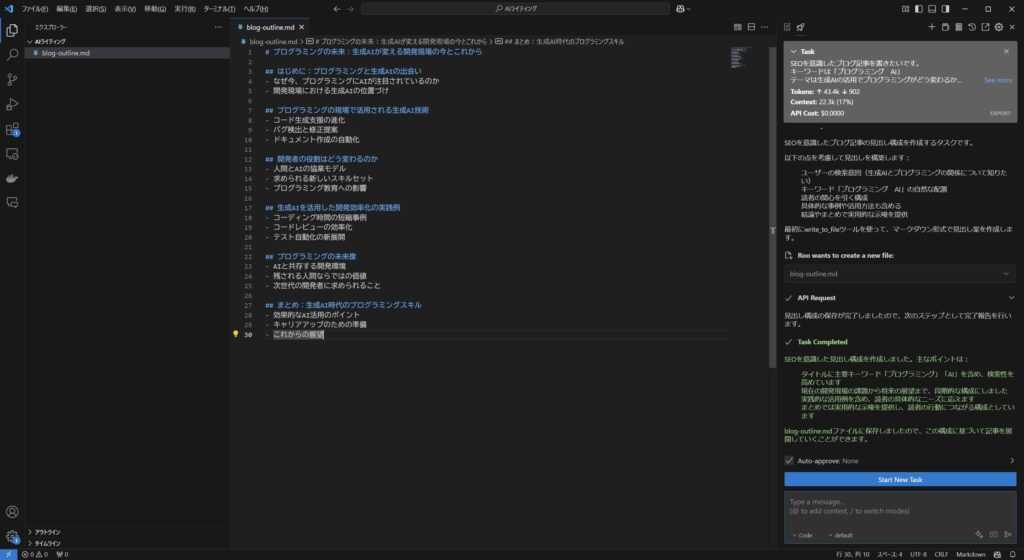
まず、キーワードとテーマを指定して見出しを作ってもらいました。

自動でマークダウンファイルを作ってくれ、見出しの一覧を生成してくれました。
キャッチーなタイトルや「実践例」など検索されそうなキーワードを含んだ見出しなど、なかなか良い感じだと思います。
各見出しの文章を書いてもらう
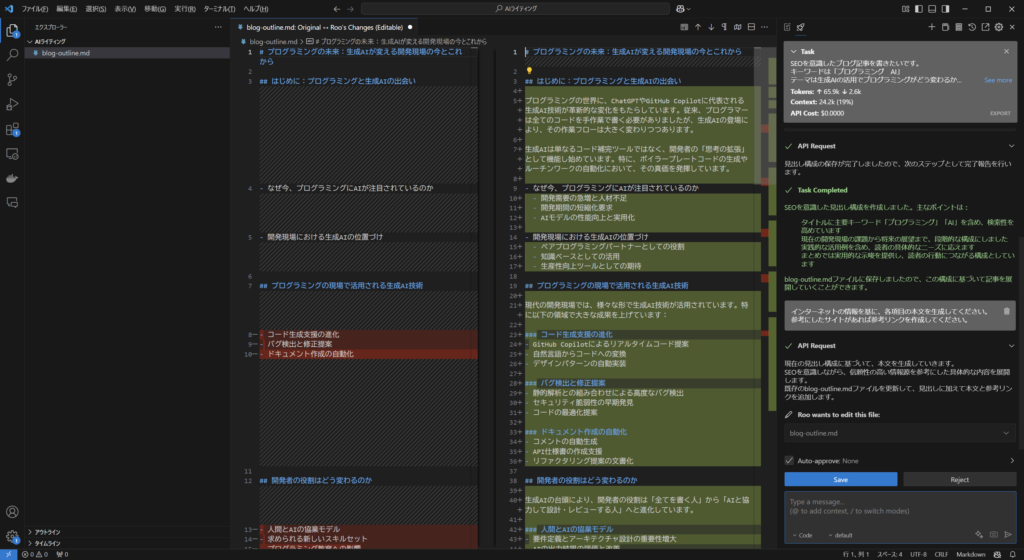
シンプルなプロンプトで、各見出しの本文を書いてもらいます。
AIライティングのノウハウがあればもう少し具体的なプロンプトを書いてもいいかもしれません。
私はシンプルなプロンプトで試行錯誤するタイプです。

背景が緑色の部分が生成された文章です。
文章の部分が箇条書きになっています。
これはAIコードエディタの特徴なのかもしれません。
シンプルなプロンプトだと箇条書きになることが多いです。
箇条書きを文章にしてもらう
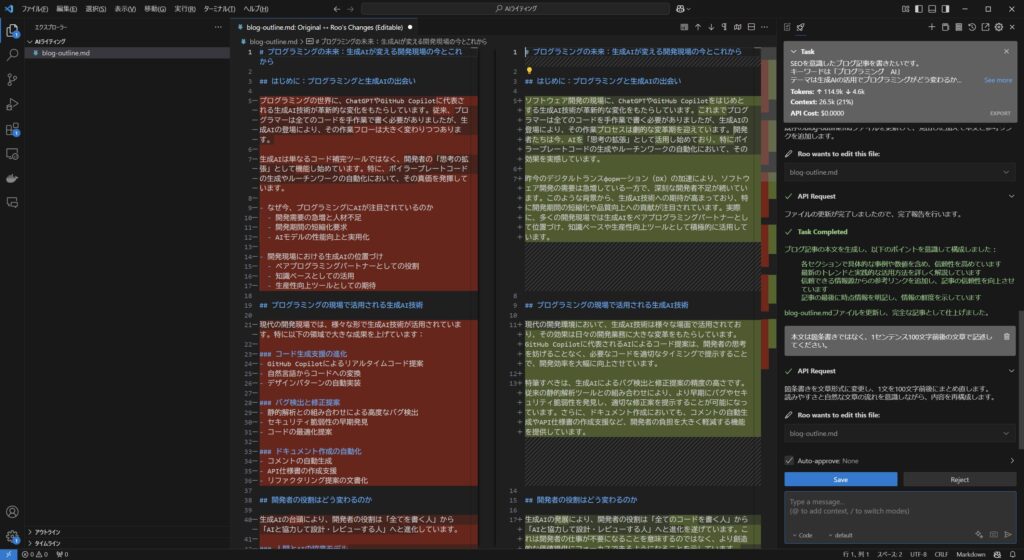
プロンプトを少し具体的にして文章を書いてもらいます。
センテンスの文字数を指定することでAI特有の細切れの文章になりにくくなります。

画像を見るとわかりますが、変更された部分に色がついています。
赤色が削除された部分、緑色が追記された部分です。
これらの変更はチャット欄にある「Save」ボタンが押されるまで反映されません。
良い感じの文章を作ってくれました。
「Save」ボタンを押して変更を反映させます。
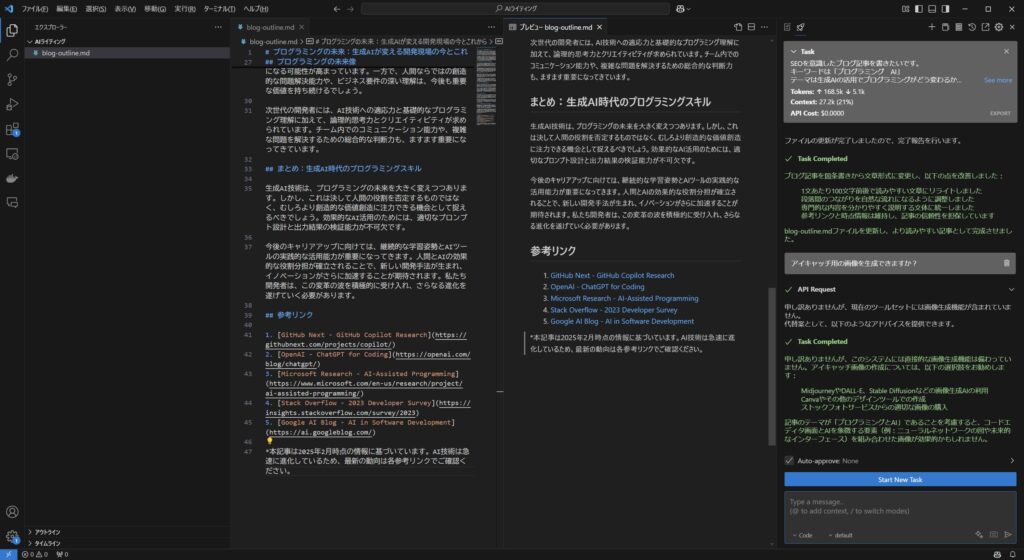
アイキャッチ画像は作れないみたい
ついでにアイキャッチの画像を作ってもらおうと思ったのですが、出来ないようです。

プログラミングでも、Webサイトなどを作るときにサイト上の部品(画像)などを作ってもらえると便利なので、そのうち実装されるんじゃないかな?
AIコードエディタライティングのメリット・デメリット
実際にAIコードエディタで記事執筆をしてみて気が付いたメリット・デメリットをまとめます。
メリット
- AIと共同作業ができる
- 変更箇所が分かりやすい
AIコードエディターのメリットの一つは、ブログ記事の文章をAIに書いてもらいながら、同時に自分で編集できる点です。
つまり、AIの出力をその場で編集し、それをAIが認識してさらに修正を加えるという、AIとの共同作業が可能になります。
これはChatGPTのキャンバス機能など、これまでのブラウザ上で行えるAIライティングツールでも実現できる機能ですが、他のメリットと相乗効果で便利になります。
個人的に一番のメリットだと思うのは、どの部分をどのように変更したかが非常に分かりやすく表示される点です。
ChatGPTなどで記事を修正しようとすると、気が付かないうちに余計なところまで修正してしまい「元の文章が分からなくなる」という事が発生します。
AIコードエディタであれば、修正箇所を確認しながら反映させることができます。
デメリット
- 継続的な利用には課金が必要
- 画像の生成はできない
デメリットとしては、続けて使う場合に課金が必要になることでしょう。
少しであれば無料でも使えるのですが、使える回数に制限があり、本格的に使う場合にはサブスクの登録が必要です。
料金はAIコードエディタによって違いますが、月額10ドル~20ドル程度です。
また、現在のAIコードエディターでは、画像の生成などはできないようです。
アイキャッチ画像などの生成も行いたい場合は、ChatGPTに課金した方がお得かもしれません。
AIコードエディタライティングの可能性
現在、AIによる画像生成やデータ解析が進化していることから、AIコードエディターにもマルチモーダル機能が追加される可能性があります。
例えば、画像解析の機能が搭載されれば、スクリーンショットや図表から文章を自動生成することも可能になります。
逆に記事の文章を認識し、記事内の画像や図、アイキャッチ画像などを生成できるようになると思います。
ブログもプログラミングも、テキストで表現するという部分は共通しているので、今後AIコードエディタが発展することでAIライティングのツールとしても使えるようになるのではないかと考えています。
まとめ
いかがだったでしょうか?
AIライティングにおけるAIコードエディタの可能性について書いてみました。
ブログ記事の執筆でAIコードエディタを利用することで「AIと一緒に記事を書いている」という不思議な感覚を体験できました。
現状ではChatGPTのキャンバス機能でも似たようなことができるのでAIコードエディタを利用するメリットは少ないかもしれません。
しかし、AIコードエディタがマルチモーダル化した暁には、AI執筆ツールの一つとして選択肢に入ってくると確信しています。
皆さんもぜひ試してみてください。
ブログ記事の執筆やプログラミングで使えそうな生成AIをまとめた記事も書きました。
では、良いAIコードエディタライフを~
このこの記事が参考になったら下の「参考になった!」ボタンをお願いいたします。





コメント