年度末に向けて、総会用の報告資料を作り始める人もいると思います。
年間の事業報告を作る時、今年はどんなイベントやったんだっけ・・・と、カレンダーで確認しながら一件ずつ手作業で記入している人はいませんか?
活動をgoogleカレンダーで管理している団体であれば、取得する時期とキーワードを指定して、予定をスプレッドシートに取り出す事が出来ます。
ウチのサイトではお約束のGAS(Google Apps Script)を利用します。
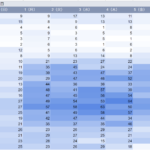
完成品
この後に作り方を説明しますが、完成品もおいておきます。
コピーして使ってみて下さい。
使い方は、記事の後半を見て下さい。
作り方
- GoogleスプレッドシートでGASを開く
- ソースコードをコピペ
- スプレッドシートをデザイン
- カレンダーIDの設定
GoogleスプレッドシートでGASを開く
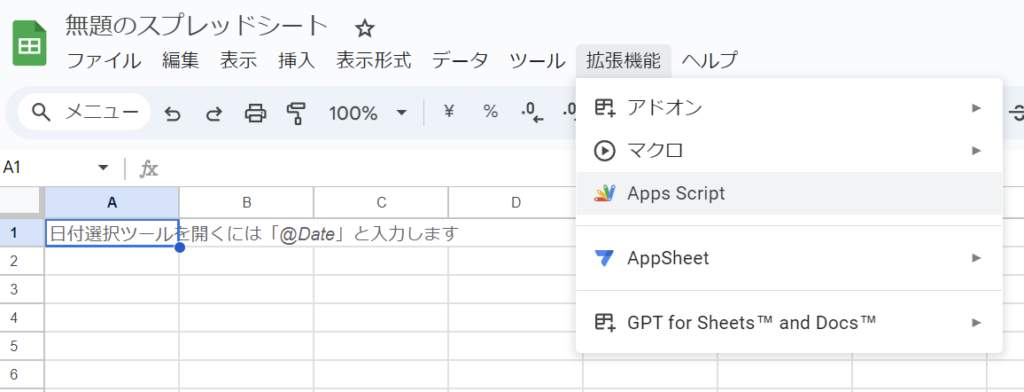
Googleスプレッドシートを開いてメニューの「拡張機能」から「Apps Script」を開きます。

ソースコードをコピペ
以下のソースコードを記述します。
function getCalendarEvents() {
var ass = SpreadsheetApp.getActive();
//設定情報の取得
var settingList = ass.getSheetByName("設定").getRange('A:B').getValues();
const startTime = settingList[1][1]; // 範囲開始
const endTime = settingList[2][1]; // 範囲終了
const keyword = settingList[3][1]; // キーワード
//カレンダーの取得
const calendar_ID = settingList[0][1]; //カレンダーID
const calendar = CalendarApp.getCalendarById(calendar_ID); // カレンダーの取得
if (calendar == null) {
console.log("カレンダーIDを確認して下さい。");
Browser.msgBox("カレンダーIDを確認して下さい。");
return;
}
try {
var events = calendar.getEvents(startTime, endTime); //期間内のイベント取得
} catch (e) {
console.log(e.message);
console.log("日時を確認して下さい。");
Browser.msgBox("日時を確認して下さい。");
return;
}
//出力表の生成
const values = [];
var i = 0;
values.push(["No.", "開始", "終了", "場所", "タイトル", "詳細"]);
for (const event of events) {
if (event.getTitle().includes(keyword)) { //キーワードが含まれる
let record = [
++i, // 番号
event.getStartTime(), // 開始日時
event.getEndTime(), // 終了日時
event.getLocation(), // 場所
event.getTitle(), // タイトル
event.getDescription() //詳細
];
values.push(record);
}
}
ass.getSheetByName('出力').clear(); //消して
ass.getSheetByName('出力').getRange(1, 1, values.length, values[0].length).setValues(values); //書きこむ
}スプレッドシートをデザイン
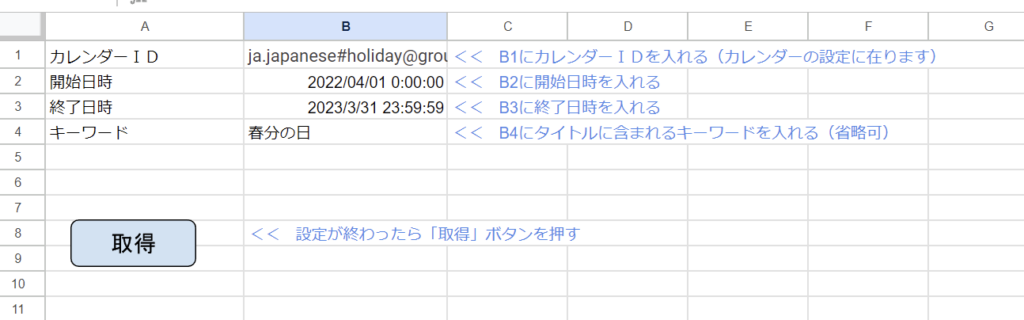
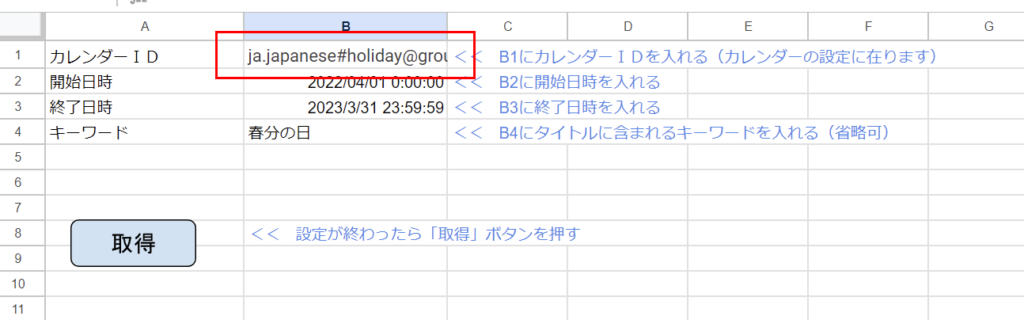
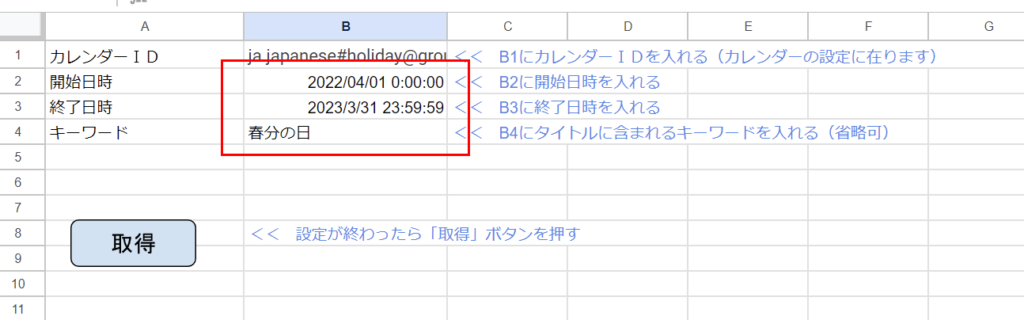
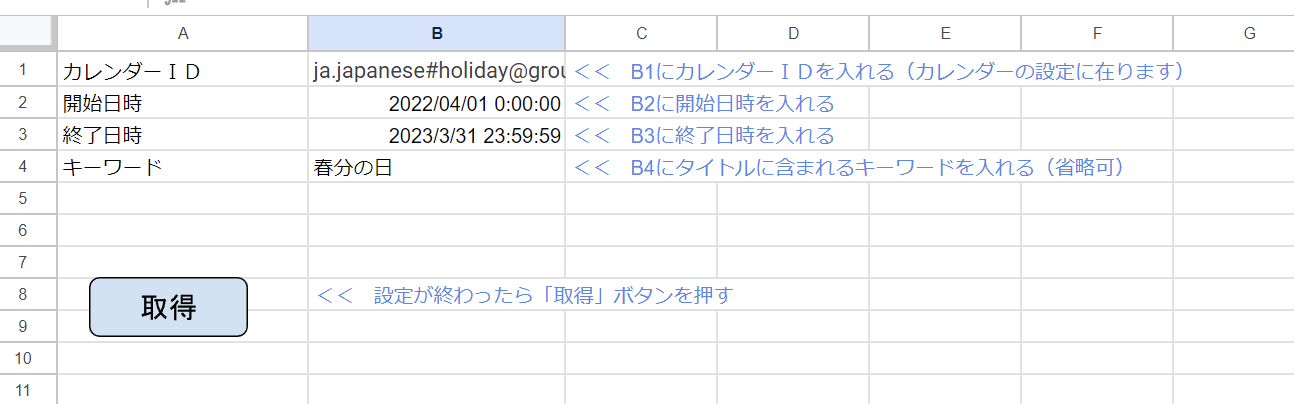
スプレッドシートに必要な項目を作ります。

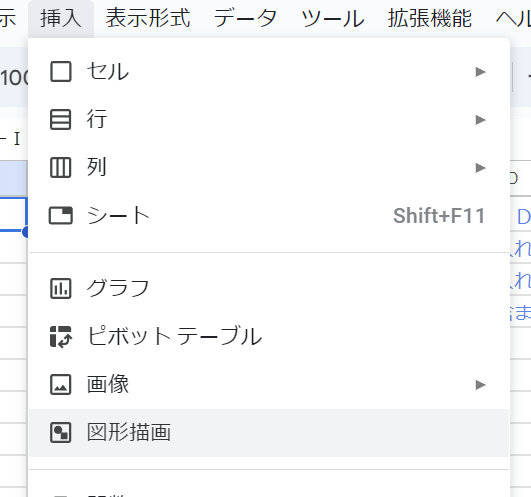
取得ボタンは、図形描画で作成します。

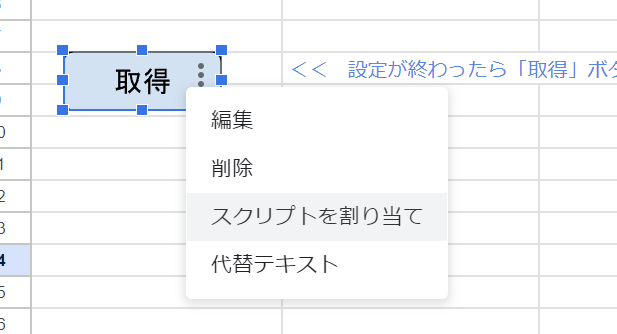
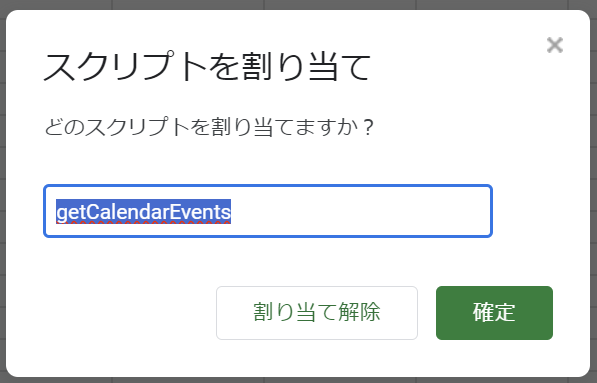
取得ボタンにスクリプト(getCalendarEvents)を割り当てます。(右クリックで三点リーダーが出ます)


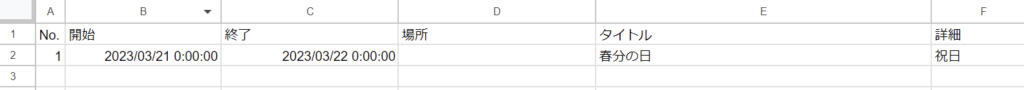
予定出力用の「出力」シートを作ります。

カレンダーIDの設定
予定を取得したいカレンダーのカレンダーIDを入力します。
サンプルでは日本の祝日のカレンダーIDが入っているので、対象のカレンダーIDに書き換えます。

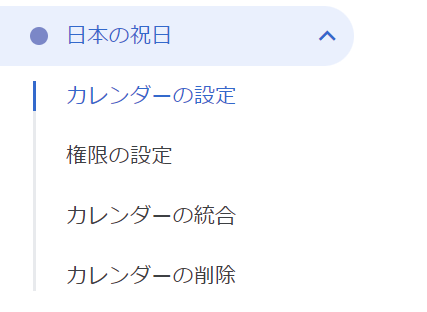
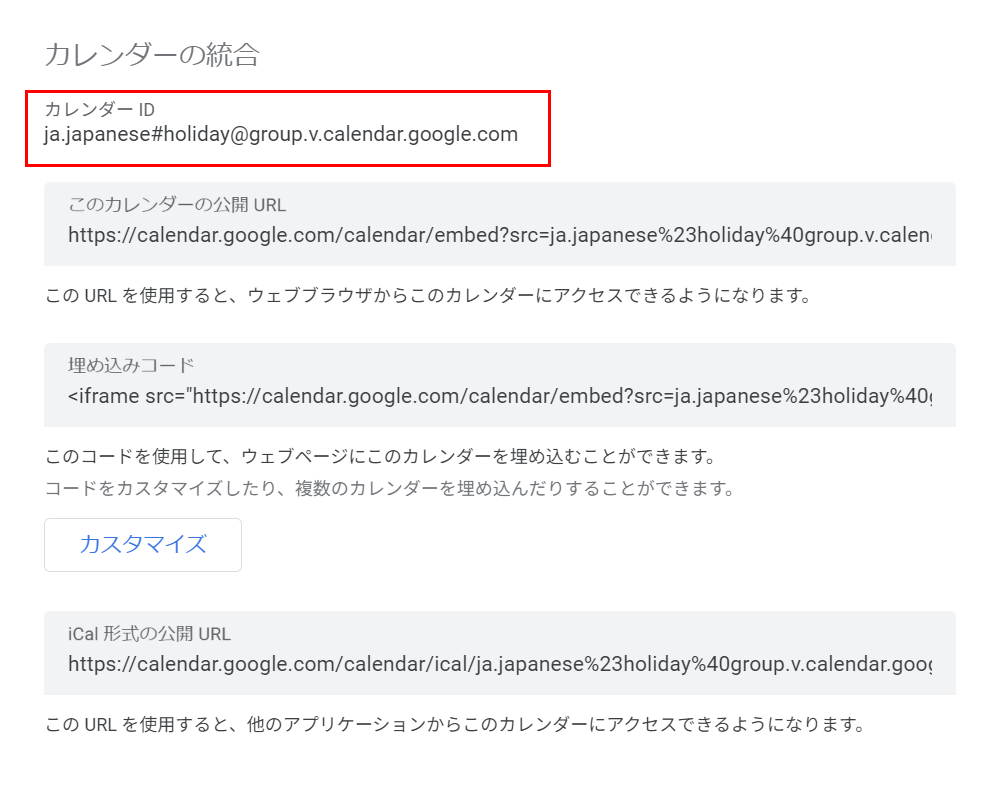
カレンダーIDはGoogleカレンダーを開いて、「カレンダーの設定」の中の「カレンダーの統合」項目で調べられます。


完成
開始日時、終了日時、キーワード、を入力して「取得」ボタンを押してみて下さい。
※初回のみGoogleの承認作業が入ります。

「出力」シートに結果が表示されたでしょうか?

うまく表示できない場合は、キーワードを指定せずに取得したり、カレンダーIDや取得期間を確認してみて下さい。
総会資料作成以外でも色々使えると思うので活用してもらえると嬉しいです。
では良いカレンダーライフを~
この記事が参考になったら下の「参考になった」ボタンをお願いします。



コメント