Qiitaのいいねボタンを見て、ウチのブログも参考になったらリアクションが欲しい!と思って、「参考になった!」ボタンを付けてみました。

「参考になった!」ボタンを付けるプラグインは見つからなかったので、評価用のボタンを付けられる「WP ULike」というプラグインを利用しています。

「WP ULike」プラグインのインストール
WordPressのプラグイン検索で「WP ULike」を検索します。
「WP ULike – Most Advanced WordPress Marketing Toolkit」が出てくるのでインストールします。

「参考になった!」ボタンへの変更
WP ULikeプラグインは、標準では評価用のボタン(いいねとかハートとか)しかありません。
標準の設定を変更して「参考になった!」ボタンを作ります。
1)WP ULikeの「設定」から「コンテンツタイプ」を開きます。
2)ボタンのタイプを「テキスト」にします
3)ボタンのテキストを「参考になった!」に変更します。

4)ボタンが押された後のテキスト(よくないね)も「参考になった!」に変更します。

5)ボタンの位置を設定します。(私のブログでは記事の下に表示するようにしました)
これで「参考になった!」ボタンへの変更は完了です。
せっかくなのでボタンが押された際に表示されるメッセージも変更します。
ボタンが押された際のメッセージ変更
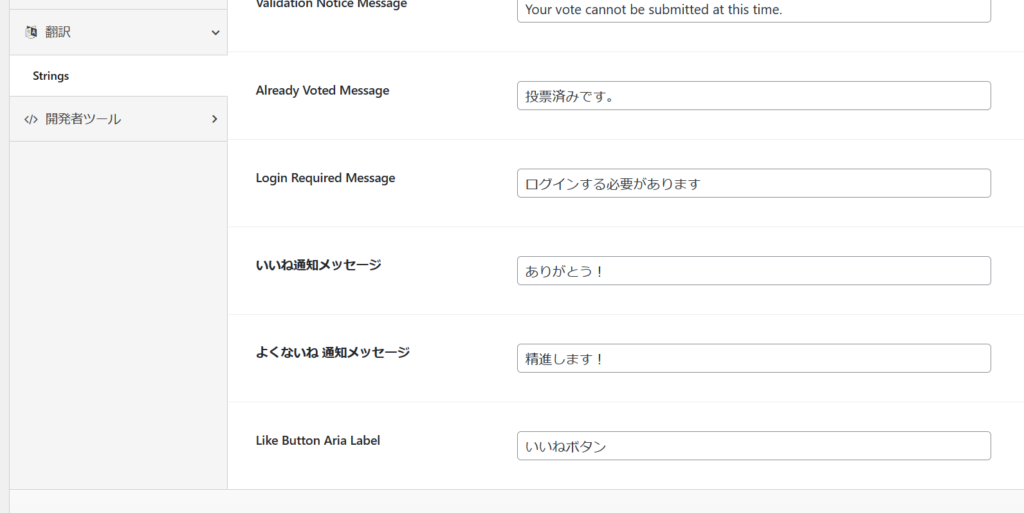
1)WP ULikeの「翻訳」から「strings」を開きます。
2)「いいね通知メッセージ」と「よくないね通知メッセージ」を変更します。

- いいね通知メッセージ:「参考になった!」ボタンが押された時に表示
- よくないね通知メッセージ:「参考になった!」ボタンがキャンセル(もう一度押す)された時に表示
設定を変えたら右上の保存ボタンを忘れずに。

評価の確認方法
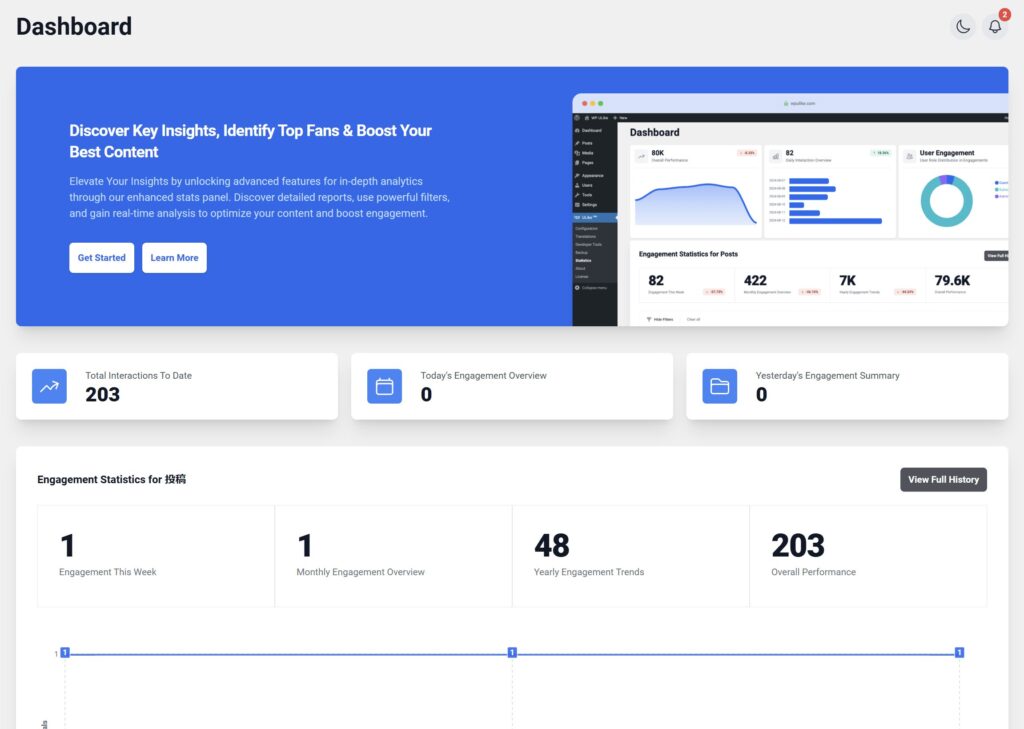
WP ULikeの「統計」を開きます。
ダッシュボードで評価の数や評価されたページの一覧が見れます。
「View Full History」ボタンを押すと、評価の履歴(日時や記事名)を見る事が出来ます。

ワンポイント
評価してほしい記事の最後に「この記事が参考になりましたら、下の「参考になった」ボタンをお願いします。」と一文加えるとボタンを押してもらいやすくなります。
Youtubeで「高評価とチャンネル登録お願いします」と言っているのには理由があるんですね。
最後に
評価の履歴を見ていると、どのような記事が評価されるかが分かり、記事を書く際の参考になります。
また、時々思いもよらない記事が評価されて嬉しくなります。
私のブログは「情報のシェア」がメインなので「参考になった!」ボタンにしましたが、エンタメ系のブログであれば「楽しかった!」ボタンや「面白かった!」ボタンにしても良いかもしれません。
ぜひあなたのブログにも活用してみてください。
この記事が参考になりましたら、下の「参考になった」ボタンをお願いします。
では、良いブログライフを~



コメント