ユニバーサルアナリティクスからGA4になって、時間帯別アクセスの表示が無くなりました。
全く同じではないですが、GA4でも時間帯別のアクセス集計が出来るようなのでやり方を説明します。
時間×曜日で集計できる記事を書きました。
集計結果のサンプルと全体の流れ
まず初めに、この記事のやり方で作れるグラフと、集計からグラフ化までの流れを書いておきます。
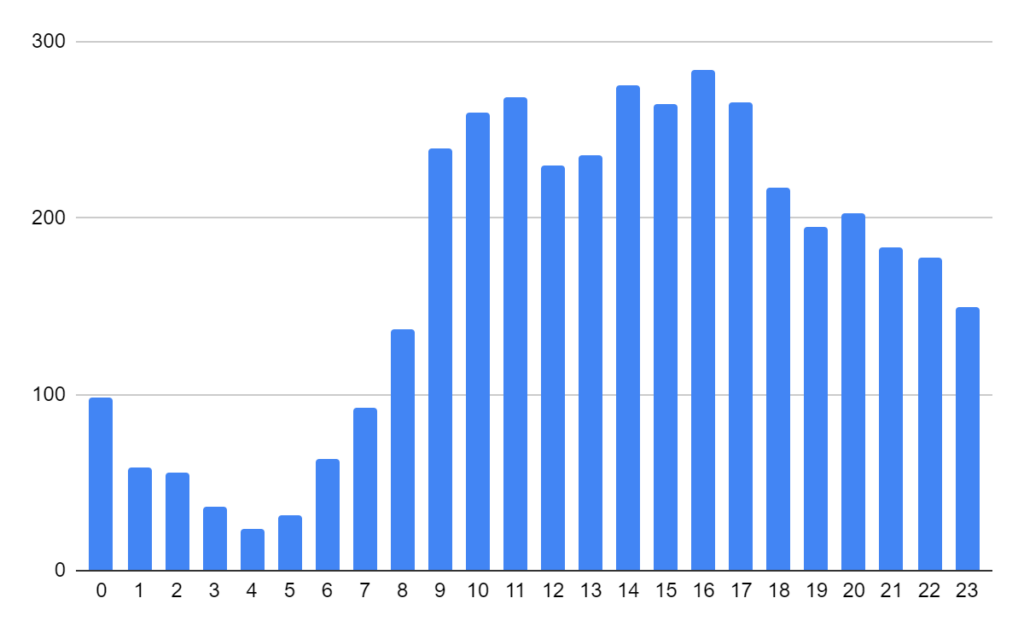
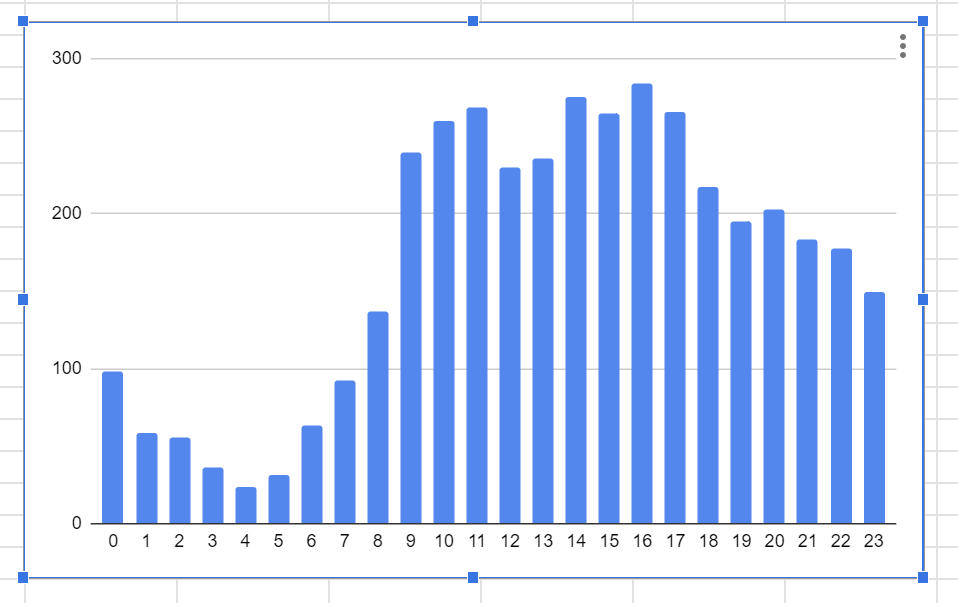
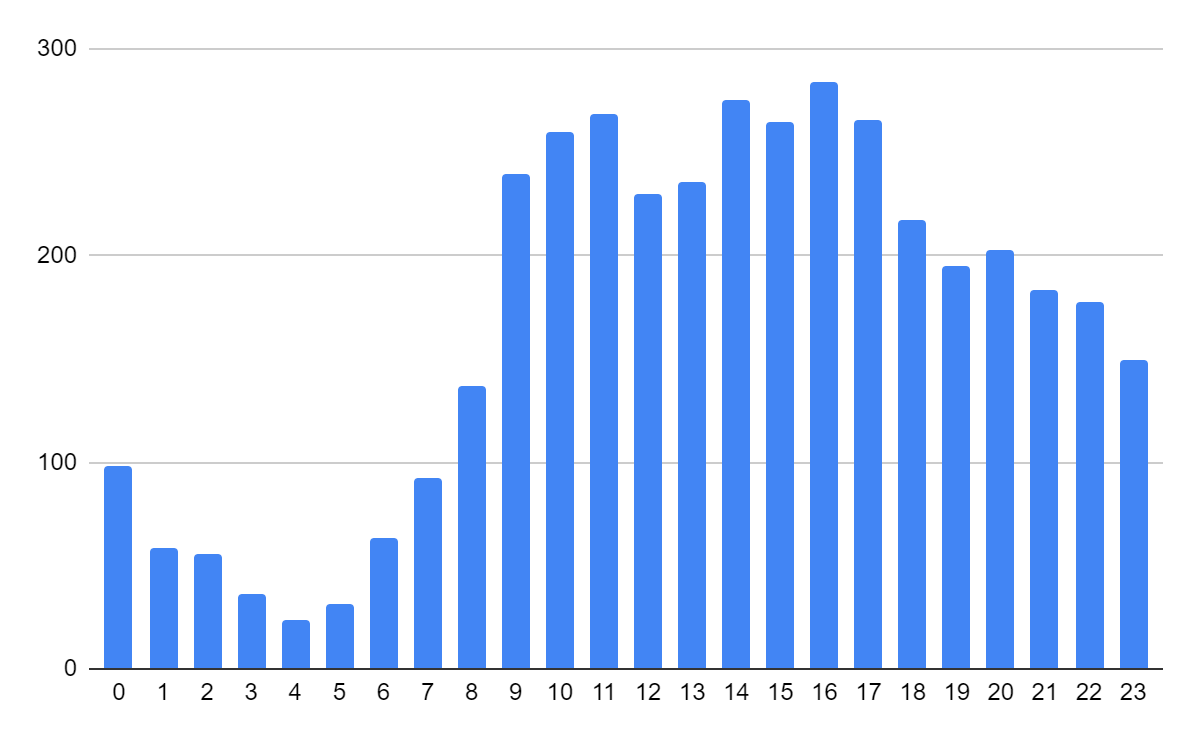
集計結果のグラフ
時間別でアクセス数が分かる棒グラフを作ります。
ユニバーサルアナリティクスでは曜日別の情報も見れたのですが、今はこれで我慢します。

GA4で時間帯別アクセス集計を行うための3ステップ
GA4で時間帯別アクセス集計を行うためには次の3ステップを行います。
- データ探索で集計
- スプレッドシートへエクスポート
- スプレッドシートでグラフ化
スプレッドシートでグラフ化するので、都度作業が必要になりますが、今のところGA4だけでは完結出来ないようです。
理由は「時間順の並び替えが出来ない」の項目で説明しています。
では、実際の作業に入っていきましょう。
集計作業
集計にはデータ探索を使います。
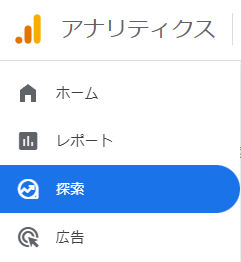
左のメニューから「探索」を選んで下さい。

データ探索の画面で「空白」を選びます。

なんか難しそうな画面が出てくると思いますが、設定自体は簡単なので安心してください。
探索の設定
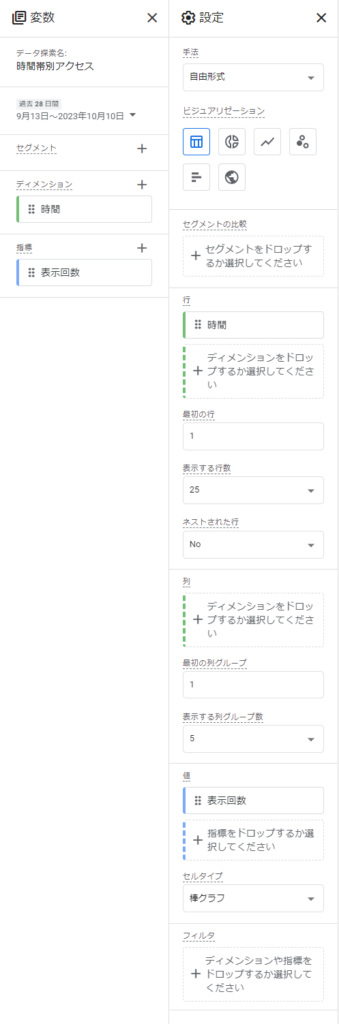
まずは、設定が完了した状態を下に示します。
この後、各項目の設定方法を説明します。

変数の項目
データ探索名:好きな名前を付けて下さい。私は「時間帯別アクセス」としました。
集計期間:集計したい期間を指定してください。私は28日(4週間)にしました。
ディメンション:+を押して「時刻」の中の「時間」を選び、右上の「インポート」をクリック。
指標:+を押して「ページ/スクリーン」の中の「表示回数」を選び、右上の「インポート」をクリック。
設定の項目
行:+を押して「時間」を選択。
表示する行数:25を選択。
値:+を押して「表示回数」を選択。
以上、設定は完了です。
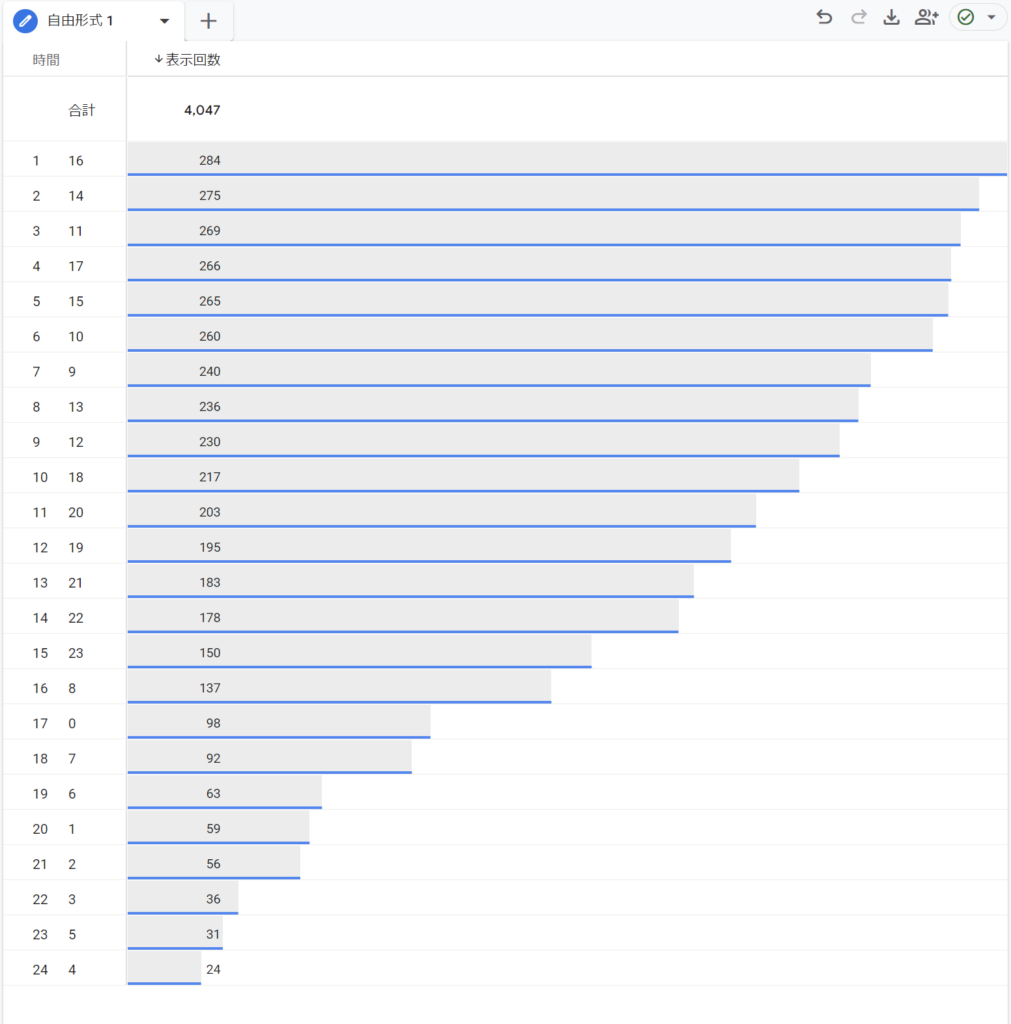
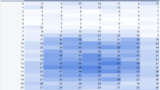
下のようなグラフが表示されたでしょうか?

うまくグラフが表示されない場合は、探索設定のサンプルと見比べて間違いが無いか確認してみて下さい。
時間順の並び替えが出来ない
作ったグラフを「時間」で並び替えが出来ればこのまま使えるのですが、GA4だとうまく並び替えが出来ません。
1の次が10,11,と続き、19の次が2、20、21、と続きます。
どうも時間の数字を文字として認識しているようです。

という事で、並び替えとグラフ化をスプレッドシートで行います。
スプレッドシートへのエクスポート
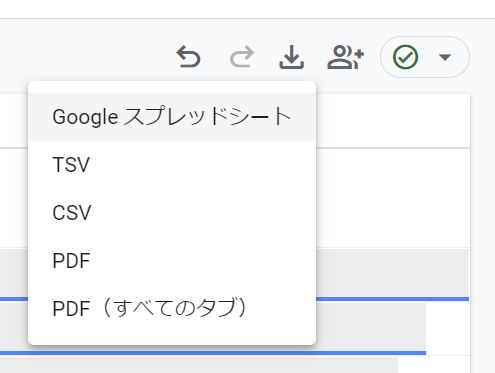
グラフの右上にある「データのエクスポート」(下矢印のやつ)でスプレッドシートへデータをエクスポートします。

「Googleスプレッドシート」を選ぶと、新しいタブで下のような画面が出ます。
スプレッドシートへ「データをインポートしますか?」と聞いているので、「Import the data」を押してインポートします。

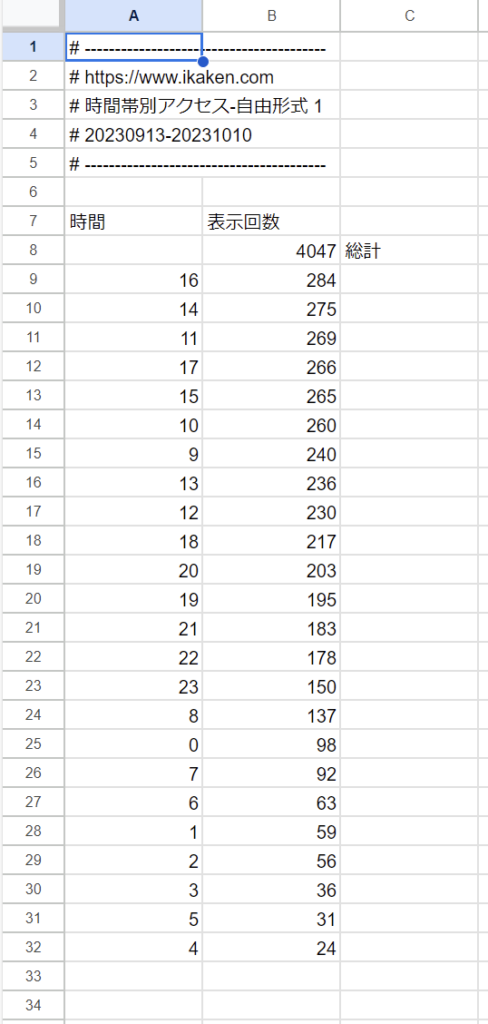
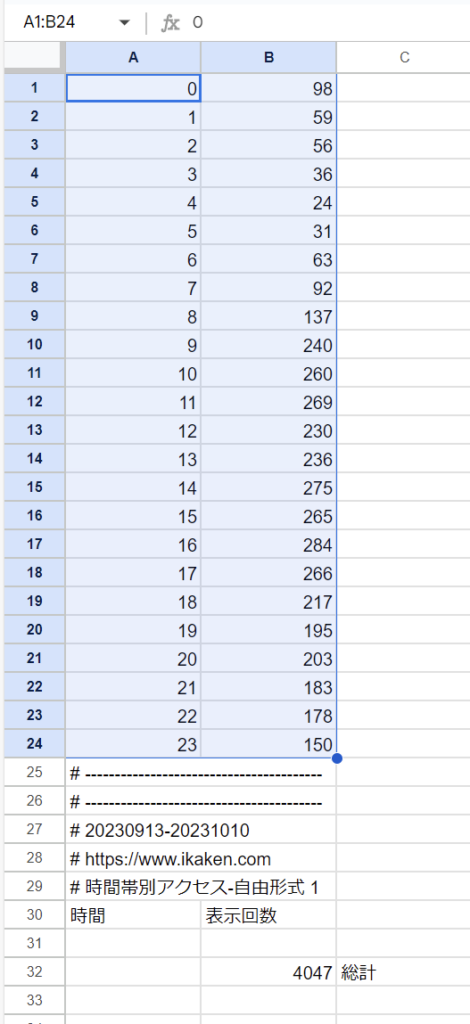
データをインポートするとスプレッドシートが表示されます。

グラフ化
まずは並び替えを行います。
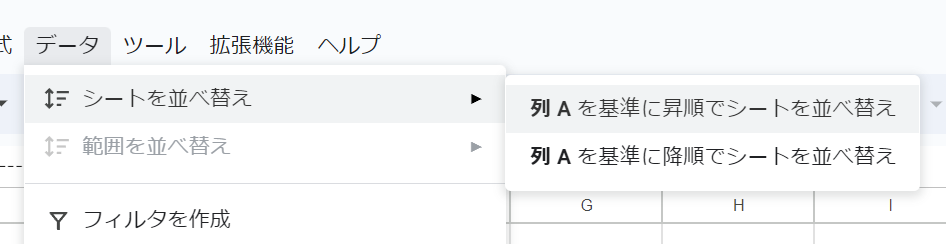
「データ」メニューから、「シートを並び替え」「列Aを基準に昇順でシートを並び替え」を選択します。

並び替えを行うと、先頭から時間順に並び替えが行われます。
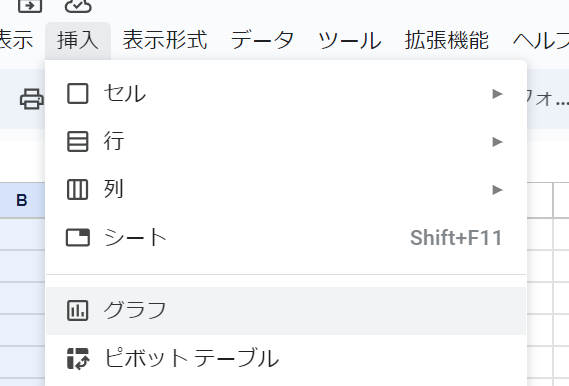
0時~23時のデータを選択して、「挿入」メニューの「グラフ」を選択します。


デフォルトのグラフは折れ線グラフになっているので、右に出ている「グラフエディタ」で棒グラフを選択します。

時間順の棒グラフが表示されたでしょうか?

以上で、時間帯別アクセス集計は完了です。
アクセスの時間帯からユーザーの属性が分かる
時間別のアクセス数が分かると、自分のブログに来ているユーザーの属性が想像できて楽しいです。
私のサイトは、9時から17時頃のアクセスが多く、12時と13時にへこみがあります。
明らかに「仕事中に見られている」という事が分かりますねw
この記事が参考になったら下の「参考になった」ボタンをお願いいたします。
では、良いアナリティクスライフを~





コメント