とあるイベントで、

ChatGPTってブロックプログラミング(scratch)には全然使えないですよね!
とドヤ顔で話したら、間髪入れずに

使えますよ

こんな感じです(実演)
みたいな感じで教えてもらったので、試しに使ってみました。
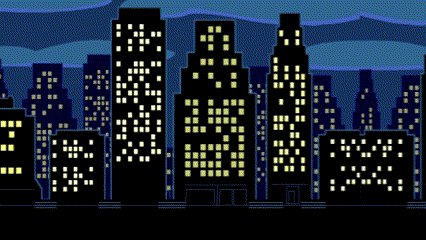
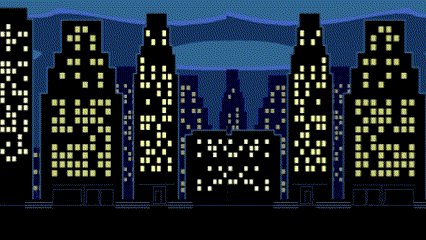
背景をスクロールするプログラムを作ってもらう
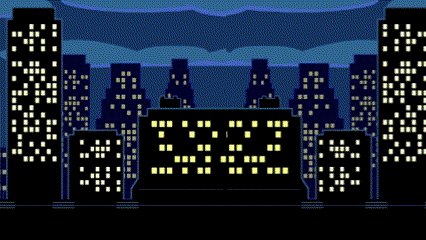
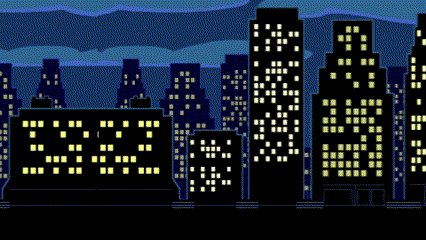
作ってもらうのは下のように背景がスクロールするプログラムです。

よくあるプログラムですが、ChatGPTさんはどんな感じで作るんでしょうか?
早速作ってもらおうと思うのですが、その前に準備が必要です。
プラグイン「CreatiCode Scratch」が必要
ChatGPTさんにScratchのコードブロックを生成してもらうためにはプラグインを使う必要があります。
現在プラグインを使うためには有料アカウントにする必要があります。
私は少し前に別件で有料アカウントに変更していたのでそのまま使えます。
変更の方法は忘れてしまいましたが、たぶんユーザーメニューのMy planあたりで出来ると思います。

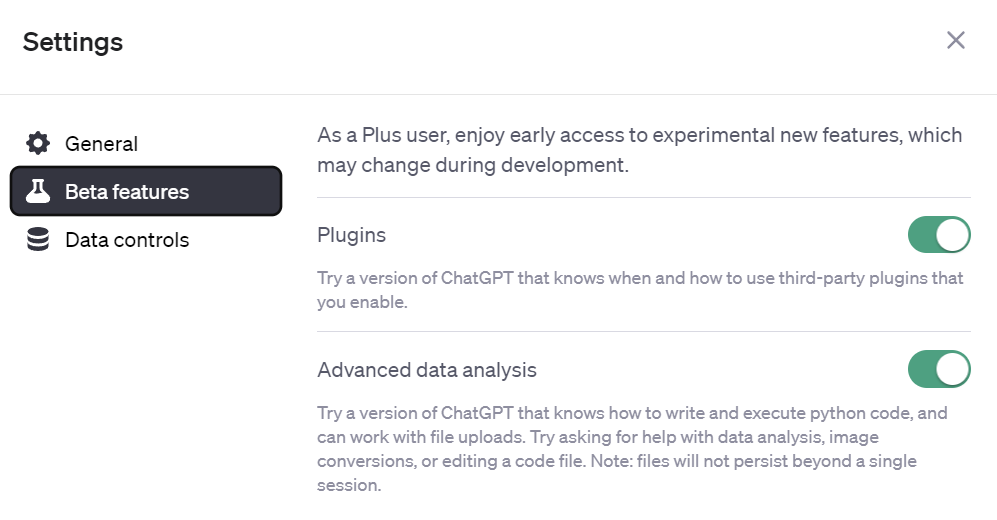
プラグインのインストールは、まずユーザーメニューの「Settings」を開き「Beta features」にある「Plugins」をオンにします。

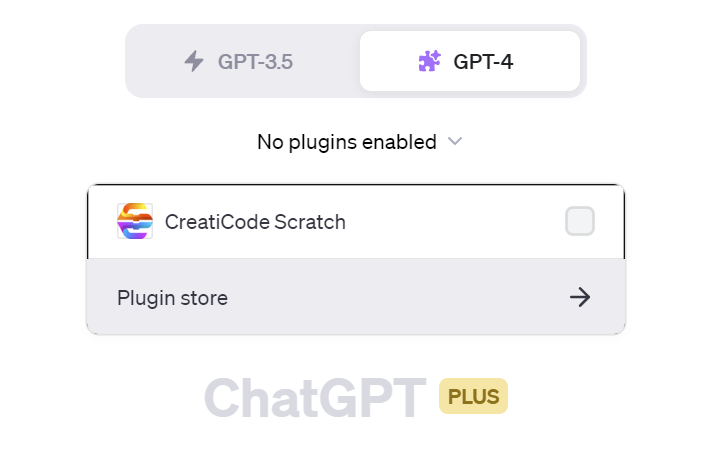
チャット画面に戻ったら「+ New caht」で新しいチャットを開き、「GPT-4」を選択、下の「No plugins enabled」を開き、「Plugin store」を開きます。
※私はプラグイン導入済みのため「CreatiCode Scratch」が表示されていますが、最初は表示されません。

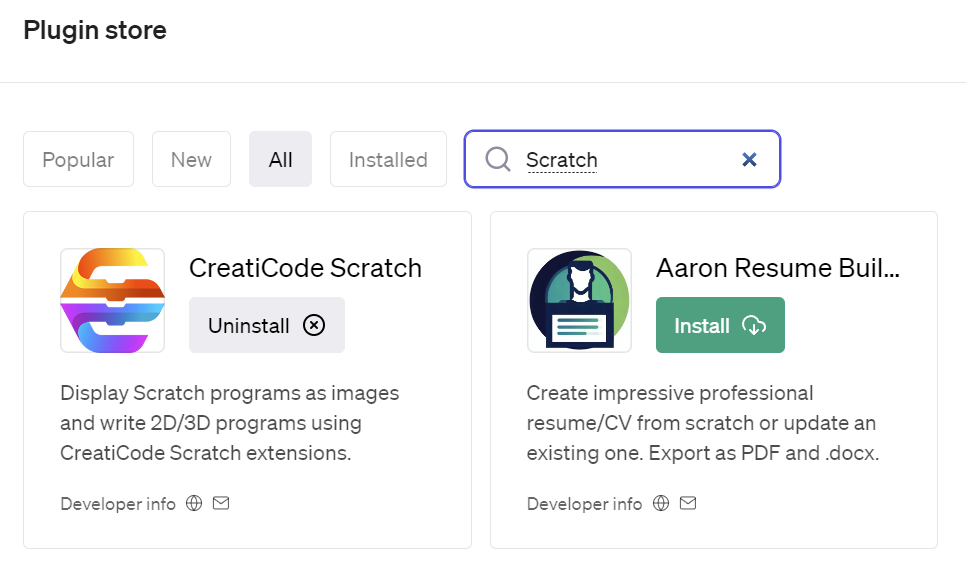
Plugin storeを開いたら、「Scratch」を検索し、出てきた「CreatiCode Scratch」をインストールします。

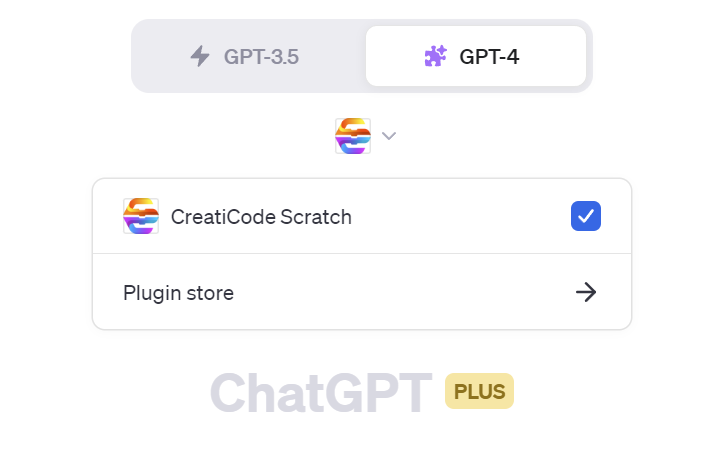
インストールが完了し、チャット画面に戻ったらプラグイン「CreatiCode Scratch」を選択して準備完了です。

実際にプログラムを作ってもらう
では、実際にChatGPTさんにプログラムを作ってもらいましょう。

Scratchで背景をスクロールさせる方法を教えて下さい

背景をスクロールさせるための方法を以下に示します。
- ビューポートの移動: ステージのサイズが基本のマップ(キャンバス)よりも小さい場合にのみ、ビューポートが必要です。ビューポートを指定されたxおよびy座標に移動するには、
move viewport to x (100) y (100)ブロックを使用します。 - スプライトをビューポートにアタッチ: ステージのサイズが基本のマップ(キャンバス)よりも小さい場合にのみ、ビューポートが必要です。スプライトを指定されたxおよびy座標でビューポートにアタッチするには、
move viewport to x (100) y (100)ブロックを使用します。 - ビューポートからのスプライトのデタッチ: ステージのサイズが基本のマップ(キャンバス)よりも小さい場合にのみ、ビューポートが必要です。スプライトをビューポートからデタッチするには、
detach from viewportブロックを使用します。
これらのブロックを使用して、背景をスクロールさせるプログラムを作成します。
Used CreatiCode Scratch
背景をスクロールさせるためのScratchプログラムを以下に示します。
このプログラムは、緑の旗がクリックされたときにビューポートを移動させ、2秒待機した後、ビューポートをさらに移動させ、再び2秒待機した後、ビューポートからデタッチします。
おお!すごい、ちゃんとScratchのブロックを描画してくれてる!
でも、しれっと私の知らないブロックを使ってますね・・・
いつの間にScratchのブロックが増えたのでしょうか?(^^;
もちろんScratchには「move viewport to」なんていうブロックは存在しないので、ChatGPTさんに教えてあげます。

Scratchにはmove viewport toというブロックは存在しません

申し訳ございません。おっしゃる通り、標準のScratchには「move viewport to」のようなブロックは存在しません。背景をスクロールさせるための一般的な方法は、背景スプライトの位置を変更することです。
以下は、背景を左にスクロールさせる基本的な方法を示すプログラムを作成します。
申し訳ございません、おっしゃる通りです。
背景を左にスクロールさせるためのScratchプログラムを以下に示します。
このプログラムは、緑の旗がクリックされたときに背景スプライトのx座標を10ピクセルずつ左に移動させ、0.1秒待機します。これを10回繰り返します。
さすが、間違いを素直に認めることに定評のあるChatGPTさん、すぐに間違いを認めて修正してくれました。
でも、これだと背景スプライトが動いた後の白い部分が見えてしまいますし、連続したスクロールになりませんね。
連続したスクロールになるように頼んでみましょう。

これだと背景のない部分ができてしまいます。
連続した背景がスクロールできるようにしてください

了解しました。連続した背景がスクロールするためには、2つの同じ背景スプライトを使用して、一方が画面の外に移動したら、もう一方をその後ろに配置する方法を取ります。これにより、連続的なスクロール効果が得られます。
以下の手順で実装します:
- 2つの同じ背景スプライト(例:背景1と背景2)を作成します。
- 背景1が左に移動するとき、背景2はその直後に配置されます。
- 背景1が完全に画面の外に移動したら、背景1を背景2の右側に再配置します。
- このプロセスを繰り返して、連続的なスクロール効果を作成します。
この方法を使用して、連続的な背景スクロールのScratchプログラムを作成します。
連続的な背景スクロールのためのScratchプログラムを以下に示します。
背景1 のスクリプト:
背景2 のスクリプト:
これらのスクリプトは、背景1と背景2が連続して左にスクロールするように動作します。一つの背景が完全に左に移動したら、その背景は右側に再配置され、スクロールが継続されます。
おお!それっぽいのが出てきた。
説明も分かりやすいですし、これはいけるんじゃないですかね。
実際にScratchで実装してみました。
【惜しい】ChatGPTさんに背景がスクロールするプログラムを作ってもらった on Scratch (mit.edu)
惜しい!
それっぽくは動いているのですが、きれいにスクロールが繋がりません。
どうもスプライトが途中までしか動いていないみたいです。
修正をお願いしましょう。

うまくスクロールしません。
途中までしかスクロールしないみたいです

申し訳ございません。スクロールのロジックに誤りがありました。
正確なスクロールを実現するためには、背景1が完全に左に移動したとき、すぐに右側に再配置する必要があります。同様に、背景2が完全に左に移動したとき、背景1の右側に再配置します。このプロセスを繰り返すことで、連続的なスクロール効果を得ることができます。
この修正を行い、正確なスクロール効果を持つScratchプログラムを再度作成します。
申し訳ございません。再度、修正したスクロール効果のScratchプログラムを以下に示します。
背景1 のスクリプト:
背景2 のスクリプト:
これらのスクリプトは、背景1と背景2が連続して左にスクロールするように動作します。一つの背景が完全に左に移動したら、その背景は右側に再配置され、スクロールが継続されます。
うん、分かる。
やりたい事はとても良く分かる。
でも、ちょっと違うんだよな~(^^;
なんかプログラミング初心者の人のサポートしている感覚になりますね。
だんだん楽しくなってきました。
実行結果をChatGPTさん伝えましょう。

背景1が左端で止まってしまいます。
背景2が半分で戻ってしまいます。

申し訳ございません。再度、修正を行います。
背景1と背景2のスクロールのロジックを以下のように修正します:
- 背景1が左に移動するとき、背景2はその直後に配置されます。
- 背景1が完全に画面の外に移動したら(x座標が-480になったら)、背景1を背景2の右側に再配置します(x座標を480に設定)。
- 背景2が完全に画面の外に移動したら(x座標が-480になったら)、背景2を背景1の右側に再配置します(x座標を480に設定)。
この修正を行い、正確なスクロール効果を持つScratchプログラムを再度作成します。
申し訳ございません。再度、修正したスクロール効果のScratchプログラムを以下に示します。
背景1 のスクリプト:
背景2 のスクリプト:
これらのスクリプトは、背景1と背景2が連続して左にスクロールするように動作します。一つの背景が完全に左に移動したら、その背景は右側に再配置され、スクロールが継続されます。
ほぼ完成と言っていいんじゃないでしょうか。
アルゴリズム的にはあっています。
でも、このプログラムを実際に動かそうとするとうまく動かないんですよね。
どのような状態になるかChatGPTさんに伝えます。

両方とも左端で止まってしまいました。

申し訳ございません。再度、ロジックを確認し、修正いたします。
背景1と背景2のスクロールのロジックを以下のように修正します:
- 背景1が左に移動するとき、背景2はその直後に配置されます。
- 背景1が完全に画面の外に移動したら(x座標が-240になったら)、背景1を背景2の右側に再配置します(x座標を240に設定)。
- 背景2が完全に画面の外に移動したら(x座標が-240になったら)、背景2を背景1の右側に再配置します(x座標を240に設定)。
この修正を行い、正確なスクロール効果を持つScratchプログラムを再度作成します。
申し訳ございません。再度、修正したスクロール効果のScratchプログラムを以下に示します。
背景1 のスクリプト:
背景2 のスクリプト:
これらのスクリプトは、背景1と背景2が連続して左にスクロールするように動作します。一つの背景が完全に左に移動したら、その背景は右側に再配置され、スクロールが継続されます。
ああ、数値をもとに戻してしまった。
そうじゃない、そうじゃないんですよ。
数値について言及してみましょう。
ChatGPTさん気が付くかな?

240だと半分しかスクロールしなくないですか?

申し訳ございません、おっしゃる通りです。スクロールのロジックに誤りがありました。
Scratchのステージの幅は480ピクセルですので、背景が完全に左に移動したときのx座標は-480になります。そして、その背景を右側に再配置する場合のx座標は480に設定する必要があります。
この修正を行い、正確なスクロール効果を持つScratchプログラムを再度作成します。
再度、修正したスクロール効果のScratchプログラムを以下に示します。
背景1 のスクリプト:
背景2 のスクリプト:
これらのスクリプトは、背景1と背景2が連続して左にスクロールするように動作します。一つの背景が完全に左に移動したら、その背景は右側に再配置され、スクロールが継続されます。
元に戻してきましたね。
説明も正しいです。
Scratchの画面は、-240~240なので、スプライトの移動距離が480というのはあっています。
でも実際には480まで移動することは出来ないんですね。
ChatGPTさんに教えてあげましょう。

x座標は-465までしか行かないみたいです。

申し訳ございません。おっしゃる通り、Scratchのステージの幅は480ピクセルですが、スプライトの中心を基準に位置が設定されるため、完全にスプライトがステージの外に移動するx座標は-465になります(スプライトの幅が30ピクセルの場合)。
この修正を行い、正確なスクロール効果を持つScratchプログラムを再度作成します。
再度、修正したスクロール効果のScratchプログラムを以下に示します。
背景1 のスクリプト:
背景2 のスクリプト:
これらのスクリプトは、背景1と背景2が連続して左にスクロールするように動作します。一つの背景が完全に左に移動したら、その背景は右側に再配置され、スクロールが継続されます。
なんだ~、分かってるじゃないですか。(ちょっと説明はおかしいですが・・・)
ChatGPTさんも人が悪いな~
でも、このプログラムだとちゃんと動かないんですよね~(^^;
もう、ほぼ完成と言っていいので、最後はちょっとだけ教えてあげましょう。

まだ左端で止まってしまいます。
-465以下という条件だとだめなので、-464以下という条件にするのはどうでしょう?
※「より小さい」を「以下」と書いてしまっていますが、ChatGPTさんは意図を読み取ってくれたようです。

申し訳ございません。おっしゃる通り、条件を「-464以下」とすることで、背景が完全に左に移動したときに正確に右側に再配置されるようになります。
この修正を行い、正確なスクロール効果を持つScratchプログラムを再度作成します。
再度、修正したスクロール効果のScratchプログラムを以下に示します。
背景1 のスクリプト:
背景2 のスクリプト:
これらのスクリプトは、背景1と背景2が連続して左にスクロールするように動作します。一つの背景が完全に左に移動したら、その背景は右側に再配置され、スクロールが継続されます。
やった~!
ちゃんとスクロール出来ました。
ChatGPTさん、ありがとう~
後は、少し細かい所を追加してもらいましょう。

スクロールできました。
y座標がずれているのですが直せますか?

はい、y座標のずれを修正します。
背景スプライトのy座標を0に設定することで、ステージの中央に正確に配置されるようになります。
この修正を行い、正確なスクロール効果を持つScratchプログラムを再度作成します。
y座標のずれを修正しました。
背景1 のスクリプト:
背景2 のスクリプト:
これらのスクリプトは、背景1と背景2が連続して左にスクロールするように動作し、y座標はステージの中央に正確に配置されます。

set x to と set y to は一つのブロックにできませんか?

申し訳ございません。ご指摘の通り、set x to と set y to を一つのブロックにまとめることができます。以下のスクリプトで、go to x: (0) y: (0) ブロックを使用して、x座標とy座標を同時に設定しています。
背景1 のスクリプト:
このスクリプトを使用すると、背景1は指定されたx座標とy座標に移動します。

背景2のスクリプトも教えてください

Used CreatiCode Scratch
もちろん、以下に背景2のスクリプトを示します。
このスクリプトを使用すると、背景2も指定されたx座標とy座標に移動し、連続して左にスクロールします。

xブロックはx positionブロックの間違いじゃないですか?

申し訳ございません、おっしゃる通りです。x ブロックではなく、x position ブロックを使用する必要があります。このミスを修正し、正確なスクロール効果を持つScratchプログラムを再度作成します。
申し訳ございません、ご指摘の通り、change x by ブロックを使用する必要があります。以下に修正したスクリプトを示します。
背景1 のスクリプト:
背景2 のスクリプト:
これらのスクリプトを使用すると、背景1と背景2が連続して左にスクロールするように動作します。
ChatGPTさんに作ってもらったプログラムをScratchで実装してみました。
【完成】ChatGPTさんに背景がスクロールするプログラムを作ってもらった on Scratch (mit.edu)
ちゃんと動いてますね。
今回は、存在しないブロックを使ったりスプライトの動く範囲を把握していなかったりと、もうちょっと頑張ってほしい感じでしたが、AIはどんどん学習していくのでそのうちもっとスムーズにプログラムを作ってくれるようになると思います。
ScratchのようなブロックプログラミングでもChatGPTさんは十分使える事が分かりました。
すごいよ、ChatGPT。

ちゃんと動きました。
ありがとうございます。

動作が正常になったことを確認していただき、ありがとうございます!
何か他に質問やサポートが必要なことがあれば、お気軽にお知らせください。
引き続き、良い一日をお過ごしください!
この記事が参考になったら下の「参考になった」ボタンをお願いいたします。
では、良いChatGPTライフを~



コメント