WordPressで上部固定メニュー(追従ヘッダー)を使っている時に、目次などのページ内リンク(アンカーリンク)をクリックすると、飛び先の見出しが隠れてしまいます。
ググると色々出てきますが、WordPressに最適化された記事が見つからなかったのでメモ。
WordPressの場合、テーマの目次設定や目次プラグインの詳細設定で飛び先の位置を調整できることが分かりました。どうりで情報が無いわけだ。orz
私の使っているLuxeritasは、「カスタマイズ(外観)」の「目次」の項目に「ジャンプ先の位置 (高さ)」の設定があります。
Table of Contents Plusプラグインを使う場合は、基本設定で「スムーズ・スクロール効果を有効化」して、「上級者向け」設定の「スムーズ・スクロール上部余白」で設定します。
CSSを使いますよ
「追従ヘッダー ページ内リンク」などで検索すると、主に3つの方法が出てきます。
- CSSのmargin-topとpadding-topを使う方法
- CSSのscroll-padding-topを使う方法
- JavaScript(jQuery)を使う方法
この記事では、一番情報量の多い「CSSのmargin-topとpadding-topを使う方法」を使います。
テーマによっては使えない可能性もありますので、その場合は環境に合わせてカスタマイズするか他の方法をお試し下さい。
具体的なCSS
以下のCSSを子テーマのstyle.cssなどに記述して下さい。
H2>span,H3>span,H4>span {
padding-top: 70px;
margin-top: -70px;
}対象となる見出しタグは、H2、H3、H4の3種類です。
必要に応じて増やして下さい。
想定している固定メニューの高さは70pxです。
必要に応じ増やして下さい。
現在確認できている対象テーマは「Luxeritas」です。
同じ構造のテーマであれば使えると思います。
仕組みを解説
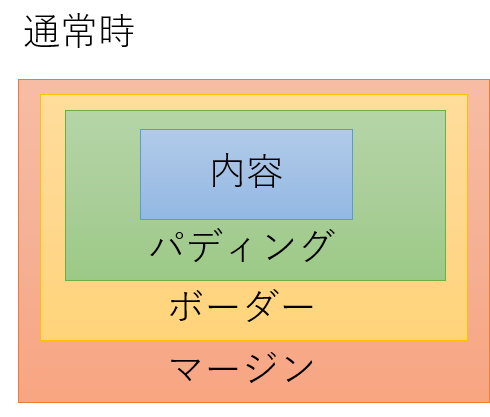
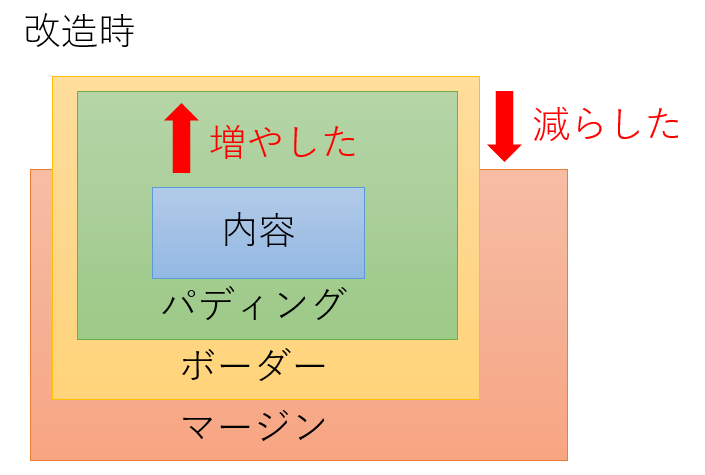
基本原理は、リンク先の要素の上の空白をpadding-topで広げることで、相対的に見出しの文字を少し下げています。
そして、そのままだと、見出しの上の空白が無駄に広くなってしまうので、要素の外側のマージンをマイナスにすることでつじつまを合わせています。


カスタマイズでpadding-topの数値を増やした場合は、同じ分だけmargin-topを減らすのを忘れずに。
WordPress用の工夫
ググって出てくるサンプルでは、大体が見出しの要素(H2)などのスタイルを直接いじっています。
しかしこの方法だと、テーマなどでボーダースタイルがいじられている場合に、ボーダー自体も上に伸びてしまい、とても残念な見た目になってしまいます。
私の使っているテーマ(Luxeritas)では、見出しの子要素としてspanタグを使っているため、そちらのスタイルをいじる事で見出しのデザインに影響が出ない工夫をしています。
修正:
そもそも、アンカー用のidがspanの方にあるのだから見出し要素(H2)いじっても意味ないですよね・・・
まあ、どちらにしろ、子要素のspanタグのCSSいじると出来るよって事でw
<h2>
<span id="toc_id_2">個人的お勧め「Oculus Quest+ゲーミングPC」</span>
</h2>他のテーマでも、同じ構造(見出しに子要素がある)であれば応用出来ると思います。
最後に
「固定メニューを使う時」と書いていますが、見て分かる通り私のサイトは固定メニューを使っていません。
ですが、目次で飛んだ時に見出しが少しだけ(50px)下がる様にしています。
その理由は・・・
WordPressログイン時に上のメニューで見出しが隠れない様にですw
では、良いブログライフを~


コメント