DiverにQiita風目次を実装してみたので、作業手順めも。
ちなみに、Qiita風目次ってのは、ページのスクロールに合わせて目次がハイライトされて動くやつ。
こちらのサイトのソースを丸パクリして、Diver用に改造しました。

【Luxeritas】サイドバーにQiita風目次を設置 | hatena chips
Qiita をご存知でしょうか。プログラム関係の検索をすると結構な確率で有用な情報が見つかります。そこに設置してある目次がめちゃ便利なんです。これを自分のブログにも設置したいとず...
前準備
Diverの場合は準備作業として以下の作業が必要です。
・スクロール追従サイドバー目次の実装
Table of Contents Plusプラグインを利用。
・子テーマ用のJavaScriptファイルの作成
FTPで /themes/diver_child/js/main.js に直接設置。
(ファイルを作るとテーマエディタから編集可能)
変更箇所
下の三つのファイルに追記(jsファイルは作成)します。
diver_child: スタイルシート (style.css)
diver_child: main.js (js/main.js)
diver_child: テーマのための関数 (functions.php)
パクったソースからの主な変更点は、ID名とクラス名の変更です。
diver_child: スタイルシート (style.css)
/* カスタマイズする場合にはこれより下に追記してください */
/*スクロール追従バー(目次の設定)*/
/*表示設定*/
@media print, (max-width: 991px) {
#fix_sidebar .toc_widget {
display: none;
}
}
/*各種設定*/fix_sidebar
.toc_widget {
position: relative;
padding: 10px;
border: 1px solid #ddd;
color: #333;
background: #fff;
}
/*タイトルの追加(Diverだとこれ要らんよね?)*/
.toc_widget:before {
content: '目次';
font-size: 1.2em;
position: absolute;
left: 17px;
}
.toc_widget>ul.toc_widget_list {
margin: 25px 0;
overflow-y: auto;
}
/* サイド 目次 追従 カレント */
#fix_sidebar li a {
display: block;
}
#fix_sidebar li a:hover {
background-color: #e6f2ff
}
#fix_sidebar li a.current {
background-color: #e6f2ff !important
}
diver_child: main.js (js/main.js)
$を使うとエラーが出たのでjQueryに置換。
jQuery(function() {
// ナビゲーションのリンクを指定
var navLink = jQuery('#fix_sidebar li a');
if(!navLink[0]) {
return false;
};
// 見出しを配列に格納
var contentsArr = new Array();
for (var i = 0; i < navLink.length; i++) {
// 見出しを取得
var targetContents = jQuery(navLink.eq(i).attr('href'));
// 配列に格納
contentsArr[i] = targetContents
};
//投稿記事エリアの次の要素を最終位置取得用に追加
contentsArr[i] = jQuery('div.post_footer_author_title');
// 現在地をチェックする
function currentCheck() {
navLink.removeClass('current');
// 現在のスクロール位置を取得
var windowScrolltop = jQuery(window).scrollTop() + 50;
for (var i = 0; i < contentsArr.length-1; i++) {
// 現在のスクロール位置が、見出しと次の見出しの間にあるものを調べる
if(contentsArr[i].offset().top <= windowScrolltop && contentsArr[i+1].offset().top > windowScrolltop) {
//ナビゲーションにclass="current"をつける
navLink.eq(i).addClass('current');
//目次のカレントが表示領域から出たら見える位置までスクロール
var tocList = jQuery('.toc_widget>ul.toc_widget_list');
var posTop = navLink.eq(i).position().top;
if (tocList.innerHeight() < posTop + 60) {
tocList.scrollTop(tocList.scrollTop()- tocList.innerHeight() + posTop + 60);
}
if (posTop < 60) {
tocList.scrollTop(tocList.scrollTop() - 60);
}
break;
}
};
}
// ページ読み込み時とスクロール時に、現在地をチェックする
jQuery(window).on('load scroll', function() {
currentCheck();
});
// ページ読み込み時とリサイズ時に目次のMaxHeightを設定
var timer = false;
jQuery(window).on("load resize", function() {
if (timer !== false) {
clearTimeout(timer);
}
timer = setTimeout(function() {
jQuery('.toc_widget>ul.toc_list').css('max-height', jQuery(window).height() - 100);
}, 100);
});
});
diver_child: テーマのための関数 (functions.php)
/* カスタマイズする場合にはこれより下に追記してください */
function twpp_enqueue_scripts() {
wp_enqueue_script(
'main-script',
get_stylesheet_directory_uri() . '/js/main.js'
);
}
add_action( 'wp_enqueue_scripts', 'twpp_enqueue_scripts' );
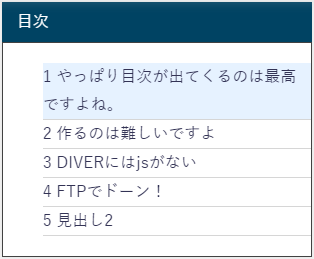
実装結果
人んちのテストサイトなので見えなかったらゴメンね。
詳しい実装方法
DIVERを使っている知人が詳しい実装方法を記事にしてくれました。




コメント
[…] 【WordPress】Diver(ダイバー)でQiita(キータ)風目次を実装してみた【カスタマイズ】→管理人の人に一緒に手伝っていただきました。ありがとうございます! […]