ブログやWebサイトを作っていて、簡単にバナーやアイキャッチ画像を作りたいと思った事はありませんか?
「でも、グラフィックソフトとか難しそうで二の足を踏んでいる」とか、「WordとかExcelとかは使えるので、同じ感じで簡単に使えるソフトってないのかな?」とか。
そんな時は、パソコンにパワーポイント(PowerPoint)が入っていないか探してみて下さい。
パワーポイントを使えば、ワードで写真を扱うように簡単にバナーやアイキャッチ画像を作る事が出来ますよ。
なお、パワーポイントは「Office Home & Business 2019(amazon)」及び、「Office 365 Solo(amazon)」または「Office 365 Business(amazon)」以上のライセンスに付いてきます。
パワーポイントをでバナーを作ってみよう
まず、ベースとなるバナーをコピーしてきます。
今回は、私が所属するブログの学校のバナー(勝手に作った)のサイズに合わせてバナーを作ります。
ブログの学校のバナーサイズは300×95です。
同じサイズのバナーを作ります。
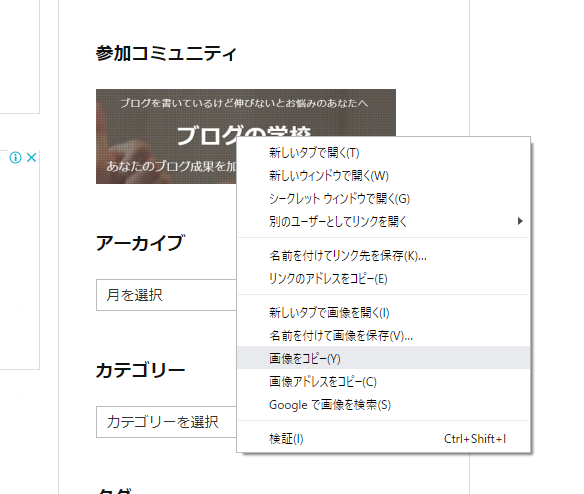
1)サイト上にあるバナー画像をコピーします。

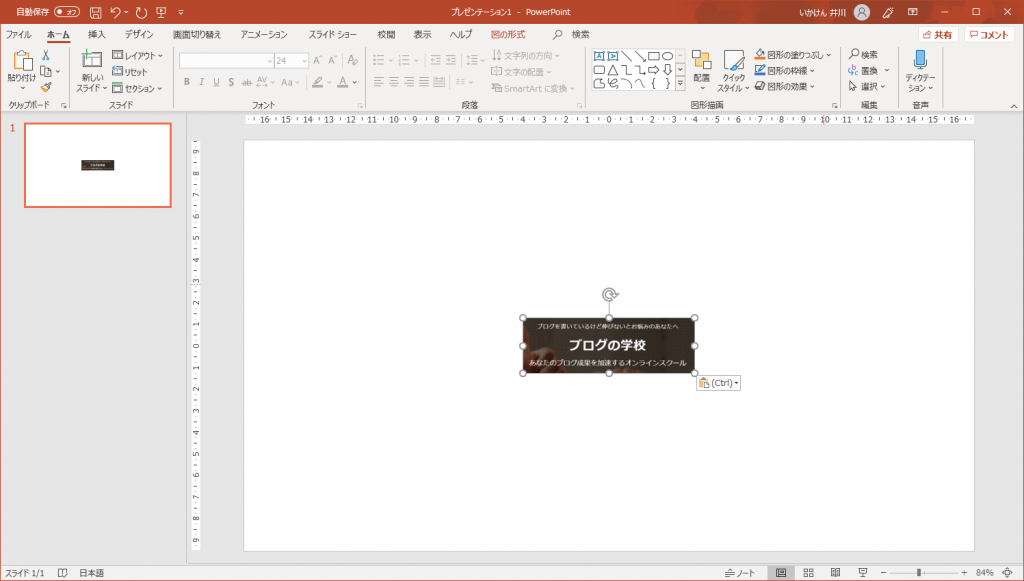
2)パワーポイントを立ち上げて、画像を貼り付けます。

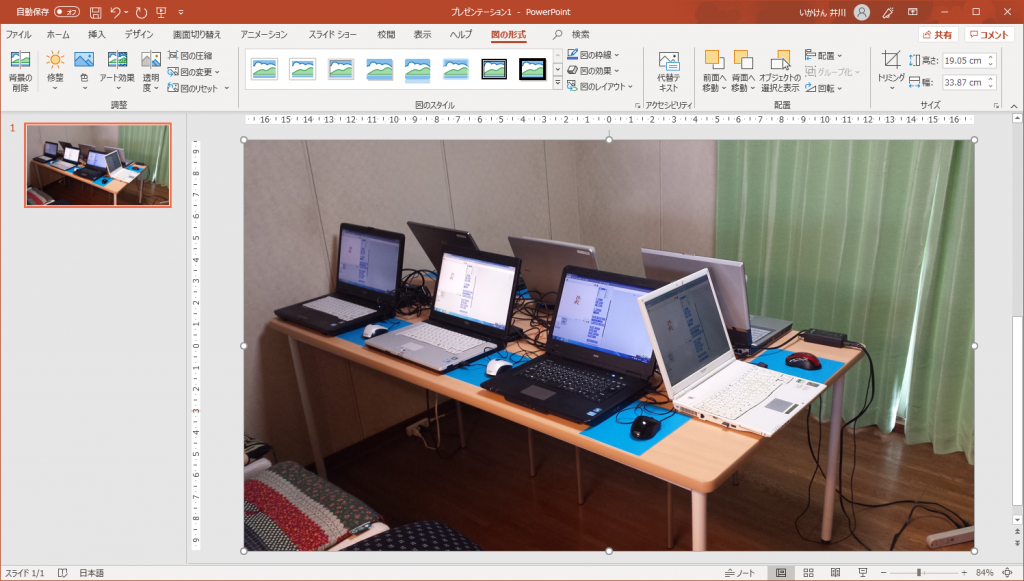
3)新しいバナー用の画像を用意し、パワーポイントに張り付けます。

4)ベースのバナーに合わせて、サイズを調整して、

5)トリミングして、

6)テキストボックスでタイトル文字を作ります。

7)通常の文字で重ねると見にくいので、文字を選択して「図形の書式指定」で文字の色等を設定。
塗りつぶし(単色) 白
光彩 黒 5pt 60%
文字の位置と大きさを調整するとこんな感じ。

8)同じような感じで文字を追加。

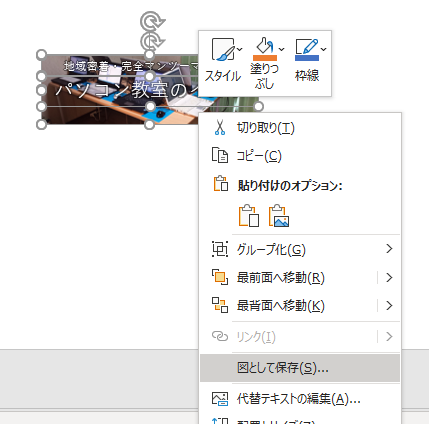
9)完成したら選択して、 右クリックで図として保存します。<ここがポイント
パワーポイント上の画像や文字は、全部選択してから右クリックで図として保存すると一枚の画像として保存できるのです。
(保存形式も選べます。バナーなのでPNGで良いかな)

10)出来上がった画像がこちら。

このままでも良いのですが、サイズが476×154になっちゃってるので調整します。
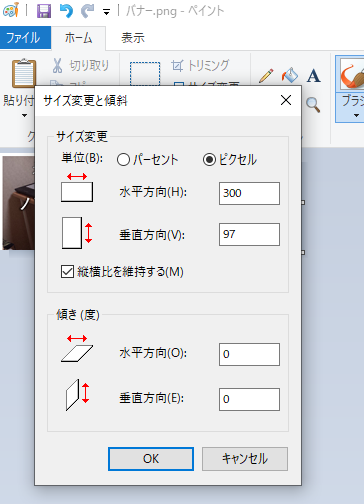
11)画像をペイントで開いて、サイズ変更。

水平を300にしたら垂直が97になってしまいました。
パワポで位置合わせした時に少しずれていたようです。
私は気にしませんが、気になる場合はトリミングして合わせると良いと思います。
12)上書き保存して完成です。

グラフィックソフトの様な高度な加工や細かい調整は出来ませんが、「簡単にバナーを作りたい!」という際にはお薦めの方法なのでぜひ試してみて下さい。


コメント