VSCode(Visual Studio Code)のHTMLプレビューを行う拡張機能(プラグイン)をいつも迷うのでメモ。
「HTML Preview」は非推奨らしいので、「Live Preview」か「Live Server」を使う。
両方ともファイルを更新すると自動的に変更が反映される。便利!
評価も高く最終更新日も最近なので安心できる。
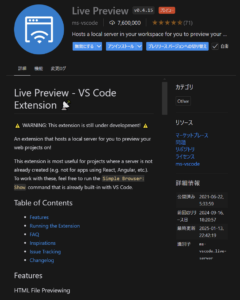
Live Preview

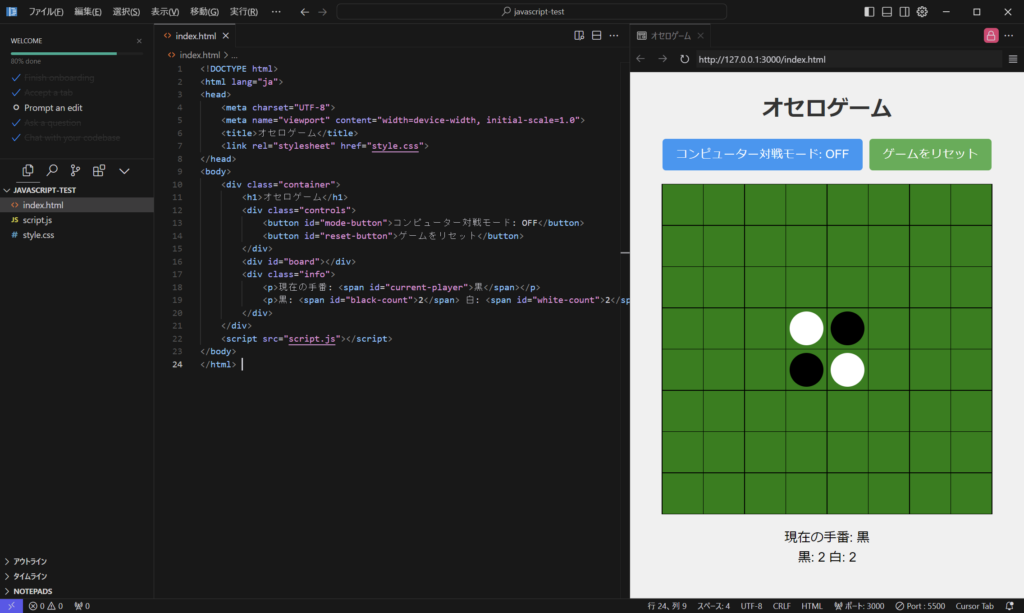
- VSCodeのUI上でプレビューを行う。
- 手軽だが、ちょっと狭い。
- 説明文に「この拡張機能はまだ開発中です!」とか書かれているけど気にしない。
- 評価も高く最終更新日も最近なので安心できる。
使い方
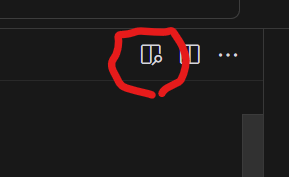
htmlファイルを開き、編集タブの右上の虫眼鏡のついた分割アイコンをクリック。

分割ウィンドウとしてプレビューが開く。

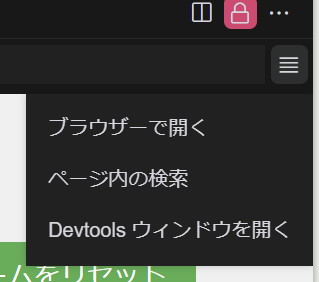
右上のハンバーガーメニューからDevtoolsウィンドウを開ける。

Live Server

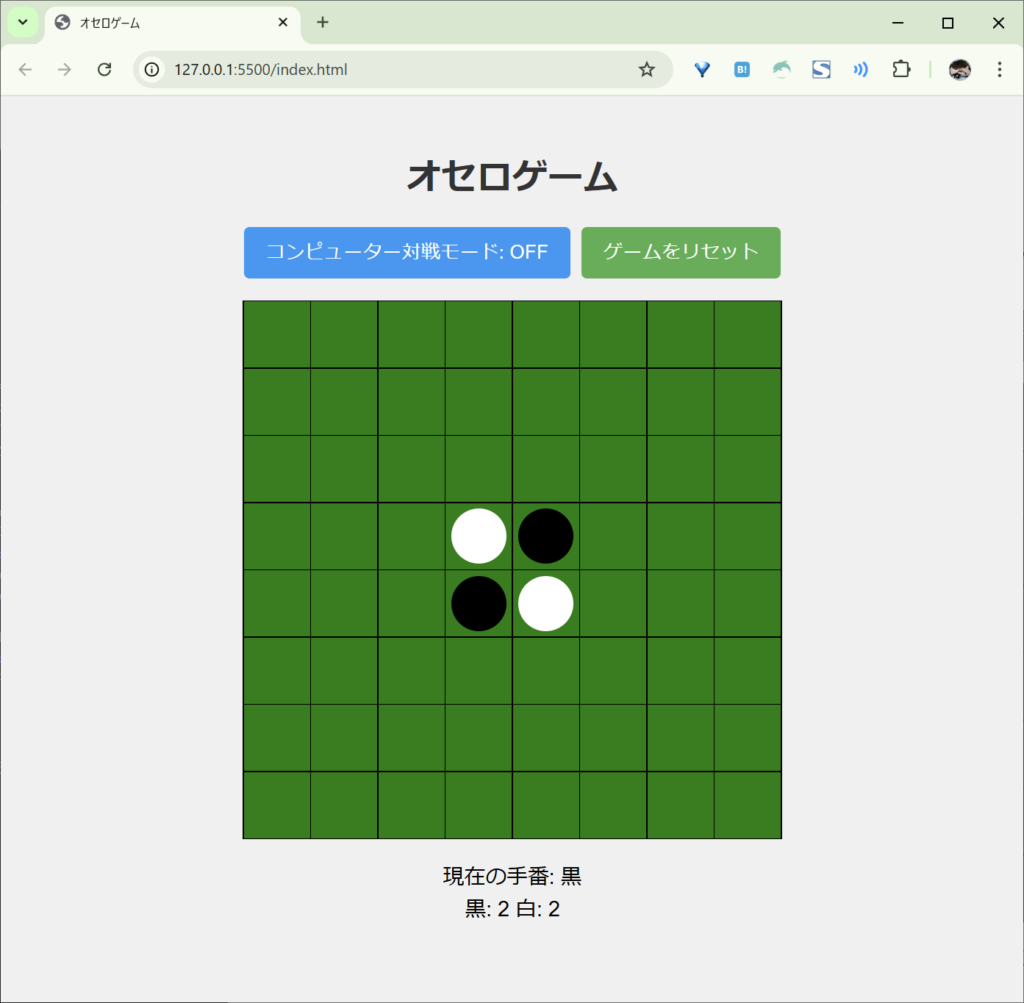
- ブラウザを立ち上げてプレビューを行う。
- 広くて見やすいが、ウィンドウの切り替えが必要。
- ウィンドウの切り替えはショートカット「alt+tab」を使うと便利。
- ダウンロード数も多く最終更新日も最近なので安心できる。
使い方
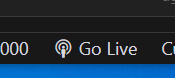
htmlファイルを開き、エディタ右下の「Go Live」をクリック。

別途ブラウザが立ち上がり、プレビューが表示される。

「Go Live」の部分にはポート番号が表示される。

この記事が参考になったら下の「参考になった!」ボタンをお願いいたします。
では、良いVSCodeライフを~



コメント