GitHubからLaravelのプロジェクトをクローンして実行したところ、下記のエラー場出たので対処法をメモ。
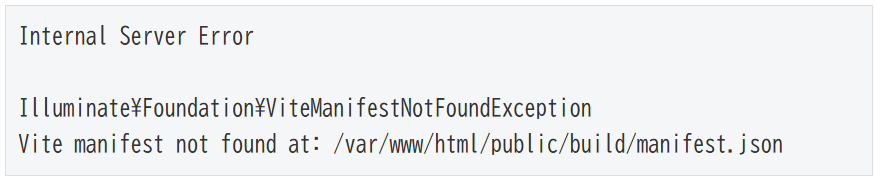
Internal Server Error
Illuminate\Foundation\ViteManifestNotFoundException
Vite manifest not found at: /var/www/html/public/build/manifest.json
上記エラーは、Laravel Vite を使用する際に、ビルド結果として生成される manifest.json が見つからないエラーです。
Laravel 11 で新規に Vite を導入した場合、ビルドを行わないと public/build ディレクトリや manifest.json は作成されません。
以下の手順で解決してみてください。
1. パッケージマネージャを確認する
Laravel Sail (Docker) を使用している場合は、コンテナ内で npm や yarn、pnpm が使える状態か確認しましょう。
./vendor/bin/sail npm --version2. パッケージをインストールする
プロジェクトのルート(package.json があるディレクトリ)で以下を実行します。
./vendor/bin/sail npm install3. Vite ビルドを実行する
開発サーバーを起動する(デバッグ用)
./vendor/bin/sail npm run devこのコマンドで Vite の開発用サーバーが立ち上がり、ブラウザリロード時に最新のビルド成果物が反映されます。@vite(['resources/css/app.css', 'resources/js/app.js']) が有効になります。
本番ビルドをする場合
./vendor/bin/sail npm run build
これにより public/build ディレクトリにビルド成果物が出力され、manifest.json も生成されます。
まとめ
最も多い原因は「まだ Vite のビルドを実行していない」こと です。
- プロジェクトで
npm install→npm run build(またはnpm run dev) を実行すれば、public/build/manifest.jsonが生成されます。 - もし設定ファイルや環境変数をカスタマイズしている場合は、Vite の出力先が
public/build以外に変わっていないか確認してください。
この手順を行うことで、Vite manifest not found at: /var/www/html/public/build/manifest.json エラーは解消するはずです。
この記事が参考になったら下の「参考になった」ボタンをお願いいたします。
では、良いLaravelライフを~



コメント