前に「GA4で時間帯別アクセス集計を行う方法 」という記事を書いたのですが、曜日集計が出来なくて悔しかったのでGAS(Google Apps Script)を使って実装してみました。
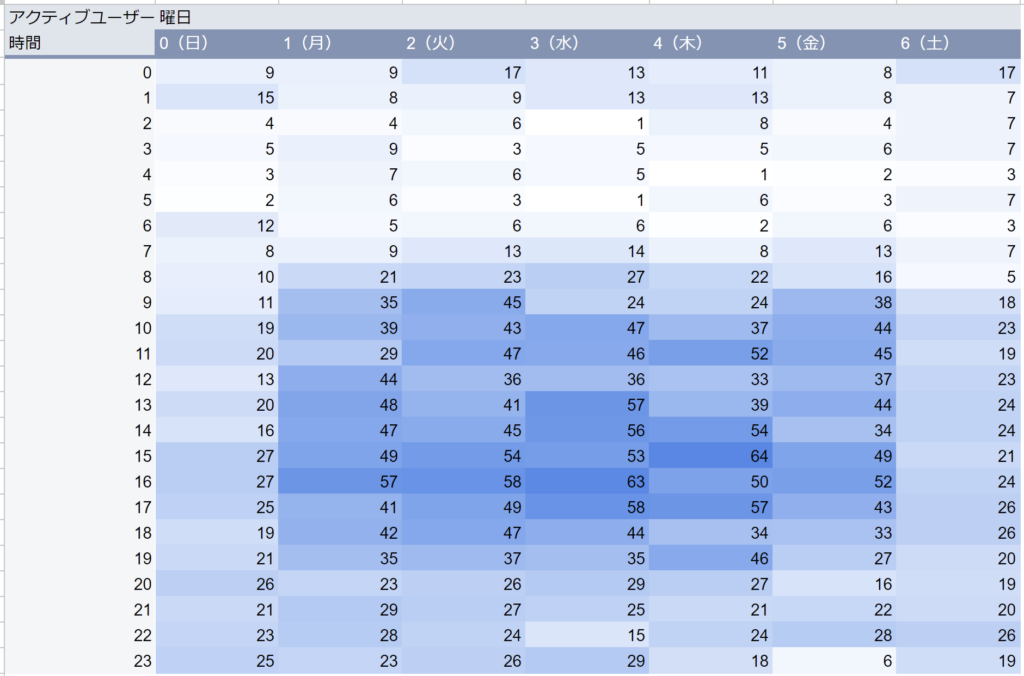
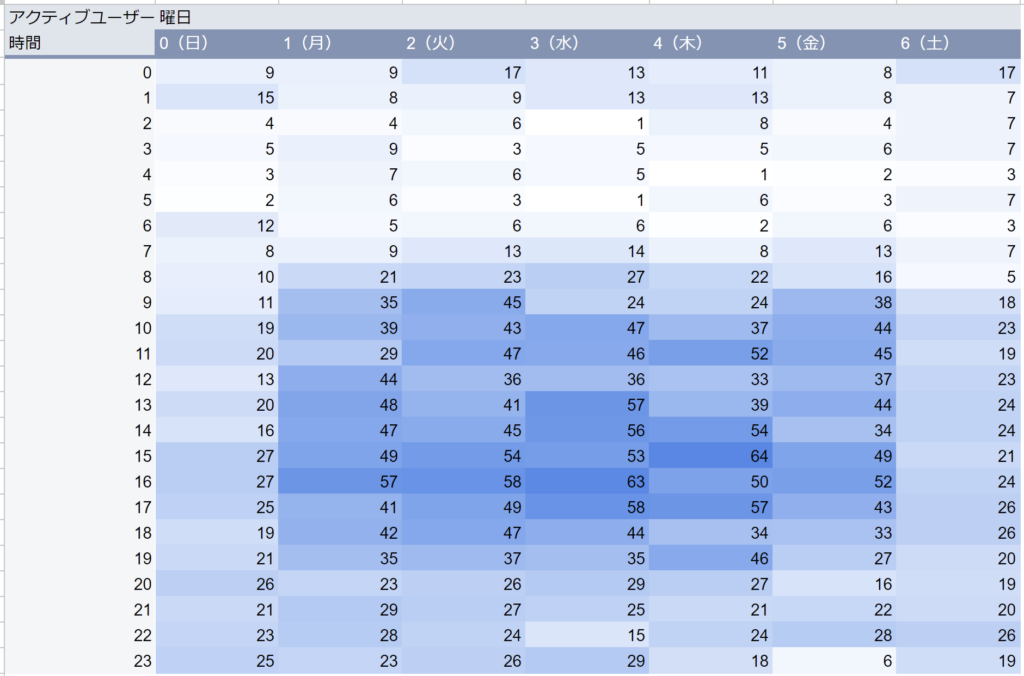
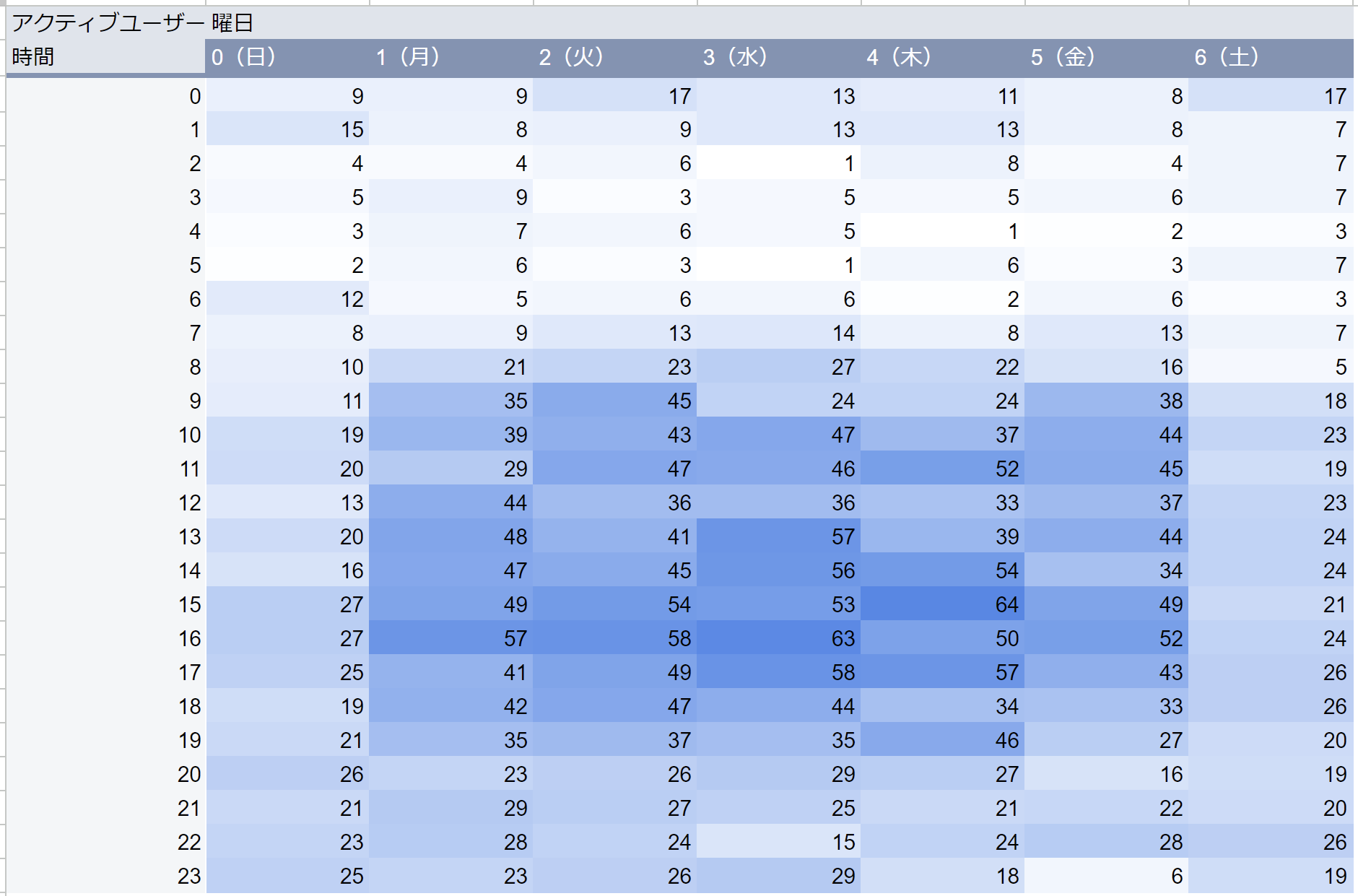
こんな感じで表示できます。

完成品
この後、どうやって作るのか?を紹介していきますが、「分析できれば作り方なんかどうでもいい!」という方のためにコピーして使える完成品を置いておきます。
初回実行時にGoogleの認証作業がありますが、そこは頑張って乗り越えて下さい。
完成品版の使い方
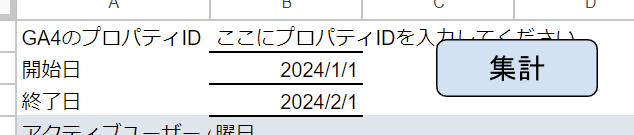
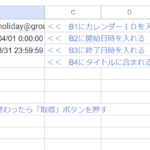
「ここにプロパティIDを入力してください」の部分にGA4のプロパティIDを記述し、集計データ取得の開始日と終了日を記入して、「集計」ボタンを押します。

プロパティIDは、アナリティクス(GA4)の管理画面から「プロパティの詳細」を開いた時に右上に表示される数字です。
最初にボタンを押した時は認証作業だけが行われるので、認証作業が終わったらもう一度「集計」ボタンを押します。
謝辞
この記事を書くにあたり下記のサイトを参考にさせていただきました。
作り方
以下の手順で作っていきます。
- GoogleスプレッドシートでGASを開く
- サービス「Google Analytics Data API」を追加
- ソースコードをコピペ
- プロパティIDとデータ取得期間などを記入
- 関数「fetchAndStoreGA4Data()」を実行
- シートのデータを選択
- ピボットテーブルを作成
- ピボットテーブルの設定
- 条件付き書式設定で色を付ける
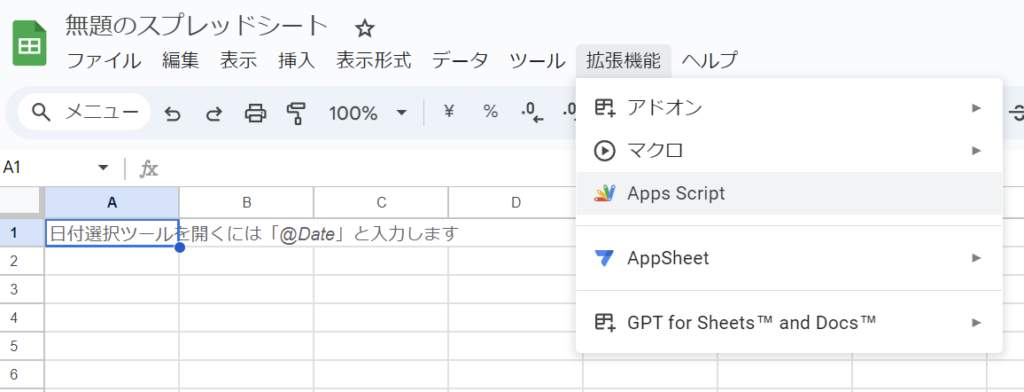
GoogleスプレッドシートでGASを開く
Googleスプレッドシートを開いてメニューの「拡張機能」から「Apps Script」を開きます。

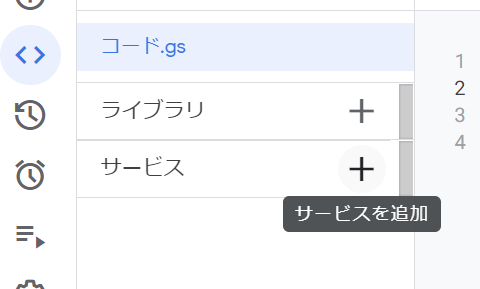
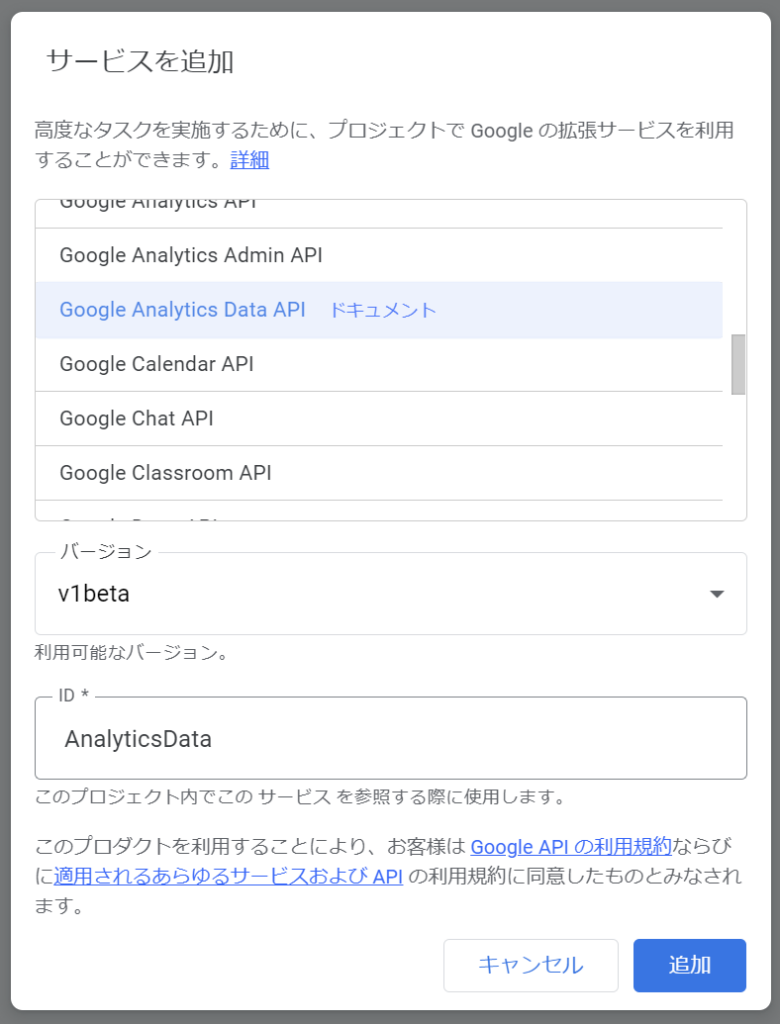
サービス「Google Analytics Data API」を追加
エディタ画面の左側にある「サービス +」から「サービス追加」を開き「Google Analytics Data API」を追加します。
サービスが追加されると「サービス +」の下に「AnalyticsData」と表示されます。



ソースコードをコピペ
以下のソースコードを記述します。
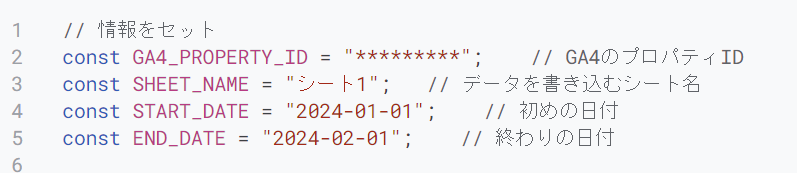
// 情報をセット
const GA4_PROPERTY_ID = "*********"; // GA4のプロパティID
const SHEET_NAME = "シート1"; // データを書き込むシート名
const START_DATE = "2024-01-01"; // 初めの日付
const END_DATE = "2024-02-01"; // 終わりの日付
// GA4からデータ取得する
function fetchAndStoreGA4Data() {
// ディメンションの設定
const dimensions = [
{ name: "dateHour" },
{ name: "dayOfWeek" }
];
// 指標の設定
const metrics = [
{ name: "activeUsers" }
];
// 日付範囲の設定
const dateRanges = [
{ startDate: START_DATE, endDate: END_DATE }
];
// 並び替えの設定
const orderBys = [
{ dimension: { dimensionName: "dateHour" } }
];
// リクエストの設定
const request = {
dimensions: dimensions,
metrics: metrics,
dateRanges: dateRanges,
orderBys: orderBys
};
try {
// APIの実行
const report = AnalyticsData.Properties.runReport(request, 'properties/' + GA4_PROPERTY_ID);
if (!report.rows) {
Logger.log('データが取得できませんでした。');
return;
}
// シートにデータを書き込む
writeReportToSheet(report);
} catch (error) {
Logger.log(`エラーが発生しました: ${error}`);
}
}
// 指定されたシートにGAの結果を書き込む
function writeReportToSheet(report) {
// 書き込む対象のシートを取得
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(SHEET_NAME);
if (!sheet) {
console.error('指定した名前のシートが存在しません。');
return;
}
// 既存のデータをクリアする
if (sheet.getLastRow() > 0) {
sheet.clear();
}
// ヘッダーを追加する
const headers = ['日付', '時間', '曜日', 'アクティブユーザー'];
sheet.appendRow(headers);
// レポートからシートに書き込むデータを生成する
let rows = report.rows
.filter(row => !row.dimensionValues.some(value => value.value === "(not set)"))
.map(row => {
const dimensionValues = row.dimensionValues.map(value => value.value);
const metricValues = row.metricValues.map(value => value.value);
return [...dimensionValues, ...metricValues];
});
var daysOfWeek = ['0(日)', '1(月)', '2(火)', '3(水)', '4(木)', '5(金)', '6(土)'];
// 日付と時間を分離、曜日番号を変換
rows = rows.map(row => {
return [row[0].substring(0, 7), row[0].substring(8, 10), daysOfWeek[row[1]], row[2]];
});
// シートに書き込み
sheet.getRange(sheet.getLastRow() + 1, 1, rows.length, headers.length).setValues(rows);
Logger.log(`レポートが以下のシートに書き込まれました: ${sheet.getSheetName()}`);
}プロパティIDとデータ取得期間などを記入
ソースコードの上部にある情報入力場所に必要情報を記述します。

プロパティIDは、アナリティクス(GA4)の管理画面から「プロパティの詳細」を開いた時に右上に表示される数字です。

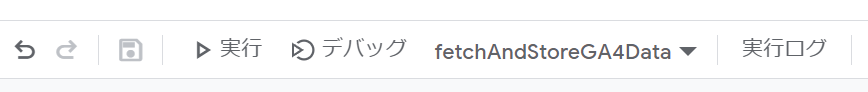
関数「fetchAndStoreGA4Data()」を実行
ソースコードを「保存」すると、fetchAndStoreGA4Data()が実行可能になります。
「▷実行」ボタンで実行しましょう。

初回実行時にはGoogleの承認作業が入りますが説明は割愛します。
実行ログにエラーが出なければシートにデータが出力されています。
エラーが出る場合は、プロパティIDやシート名に誤りが無いか、サービスはちゃんと追加されているか、見直してみて下さい。
シートのデータを選択
列を一括で選択して大丈夫です。

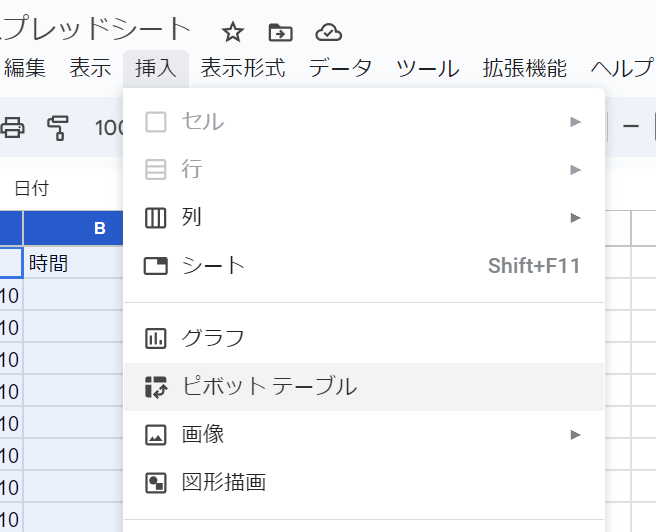
ピボットテーブルを作成
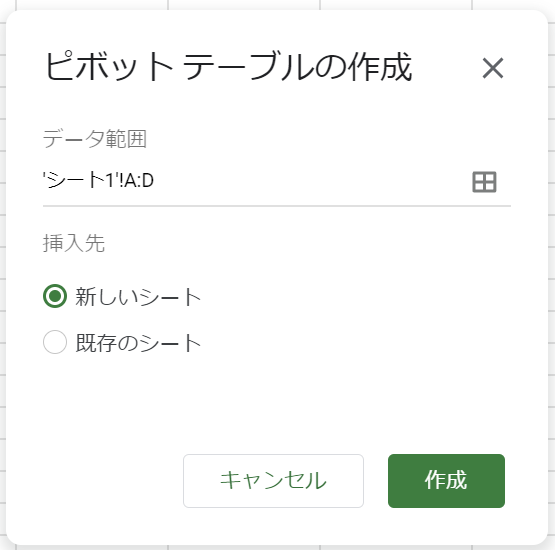
データを選択したら、メニューの「挿入」から「ピボットテーブル」を選択し、「新しいシート」にピボットテーブルを作成します。


ピボットテーブルの設定
ピボットテーブルの設定は下記のようにします。
| 行 | 時間(統計のチェックを外す) |
| 列 | 曜日(統計のチェックを外す) |
| 値 | アクティブユーザー |
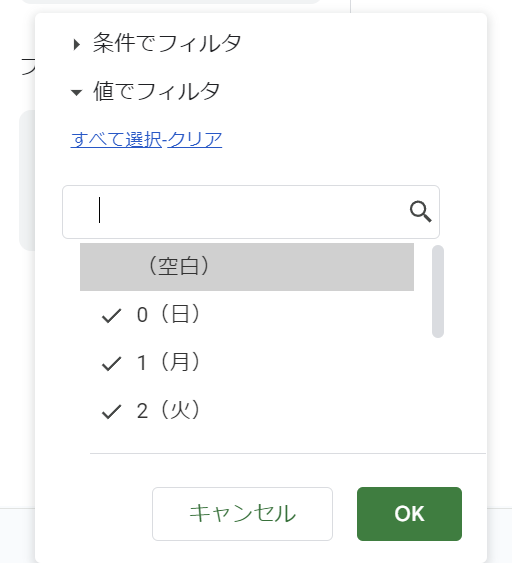
| フィルタ | 曜日(空白のチェックを外す) |


条件付き書式設定で色を付ける
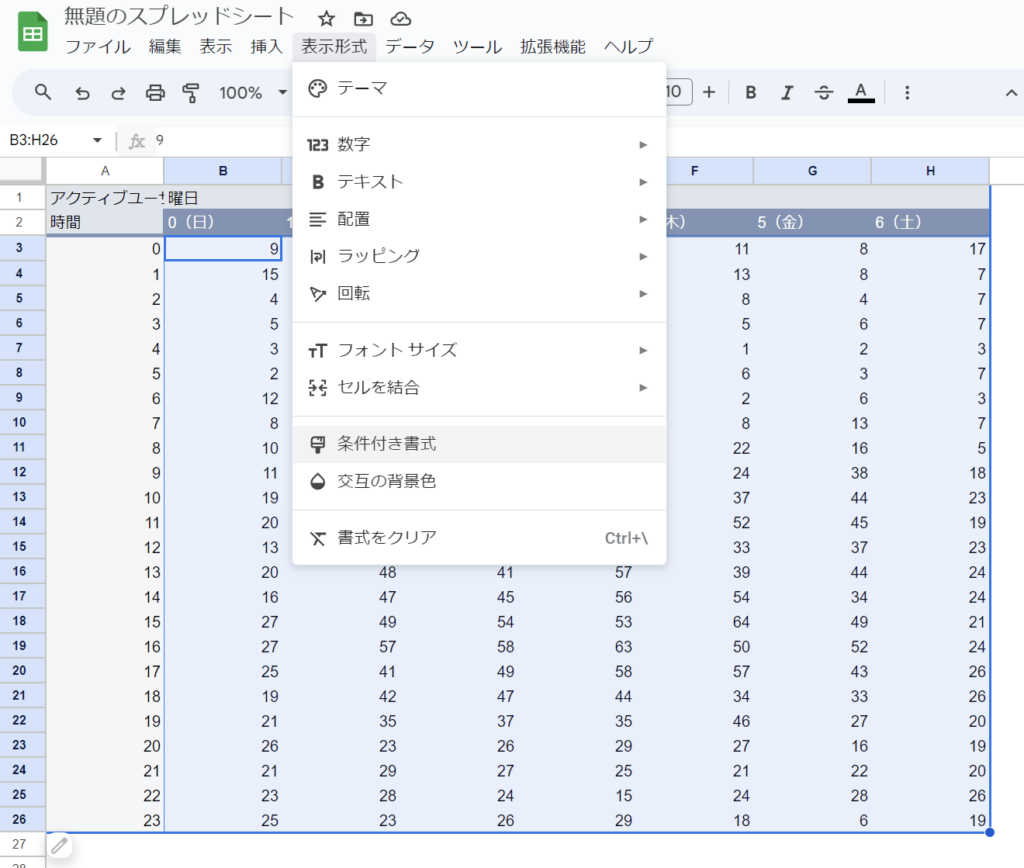
ピボットテーブルの集計の部分だけを選択し、条件付き書式を設定します。
書式は「カラースケール」に設定し、最小値は「白」、最大値は「コーンフラワーブルー」にします。


完成

いかがでしょうか?
良い感じに表示出来たでしょうか?
今回はアクティブユーザー数で集計しましたが、ソースコードの「指標の設定」部分を変えると他の指標でも集計できます。
ディメンションや指標に設定できるパラメータはこちらのページで調べられます。
API のディメンションと指標 | Google アナリティクス | Google for Developers
ぜひ改造して色々分析してみてください。
では良いGA4ライフを~
この記事が参考になったら下の「参考になった」ボタンをお願いします。



コメント