Googleスプレッドシートのマクロで簡単なプログラムを作っていたら、あまりにも遅いので原因を調べてみました。
APIたたくと遅いのでなるべくたたかないようにって話は聞いていましたが、使うメソッドによってもだいぶ差があるんですね。
テスト内容
getRange()とgetDataRange()をそれぞれ10回ずつ3セット繰り返して時間を測りました。
function test() {
const labelRange = 'getRange time='
const labelDataRange = 'getDataRange time='
var spreadsheet = SpreadsheetApp.getActive();
console.time(labelRange);
for(var i = 0; i < 10; i++){
var hoge = spreadsheet.getRange('A:Z').getValues();
}
console.timeEnd(labelRange);
console.time(labelDataRange);
for(var i = 0; i < 10; i++){
var hoge = spreadsheet.getDataRange().getValues();
}
console.timeEnd(labelDataRange);
console.time(labelRange);
for(var i = 0; i < 10; i++){
var hoge = spreadsheet.getRange('A:Z').getValues();
}
console.timeEnd(labelRange);
console.time(labelDataRange);
for(var i = 0; i < 10; i++){
var hoge = spreadsheet.getDataRange().getValues();
}
console.timeEnd(labelDataRange);
console.time(labelRange);
for(var i = 0; i < 10; i++){
var hoge = spreadsheet.getRange('A:Z').getValues();
}
console.timeEnd(labelRange);
console.time(labelDataRange);
for(var i = 0; i < 10; i++){
var hoge = spreadsheet.getDataRange().getValues();
}
console.timeEnd(labelDataRange);
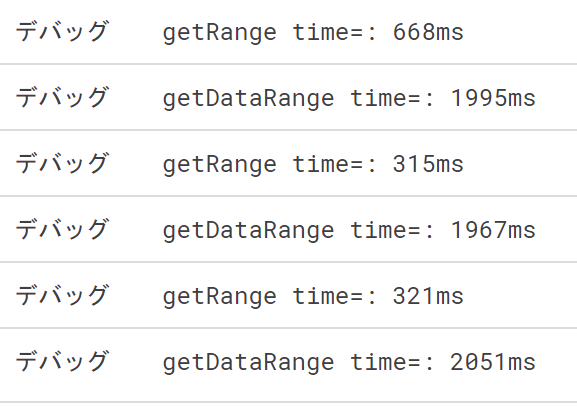
}結果
getDataRange()遅すぎw

補足
GASは最初のAPIアクセスが遅くなる傾向があるみたいですね。
何回か実行しましたが、初回のみ2~3倍時間がかかってます。
あと、時間帯によっても案外ばらつきが出ます。
結論
GASでスプレッドシートを扱う時は、なるべくシートへのアクセス(APIアクセス)をしないようにしましょう。(知ってた)
では、良いGASライフを~


コメント